Find trending topics and quick answers here
Hi, how can we help?
Can I customize my web PDF form’s appearance
Question
Can I customize my web PDF form’s appearance? For example, adding my company logo, adjusting the background color, and adding more customized settings with code snippets?
Answer
Absolutely! You can fully customize the appearance of your web PDF form! Here are a few options you can use:
- Apply pre-made themes for quick design changes.
- Adjust form design properties with your company logo, fonts, and colors.
- Go even further with custom CSS or use JavaScript for advanced design and logic.
How to access custom options
-
From the Dashboard, click your form to open it.
-
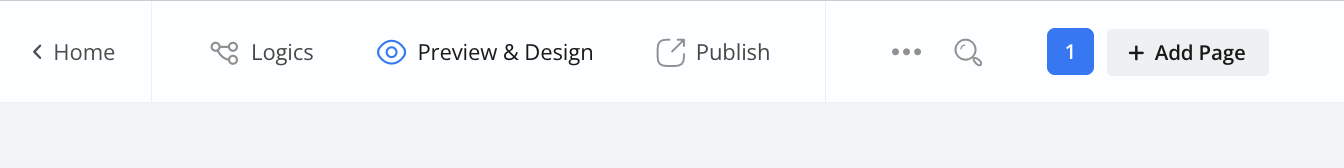
Click the Preview & Design button at the top of the form builder.

You will open the preview page of your form. Here, you can explore and customize design options for your form.
Apply pre-made themes
-
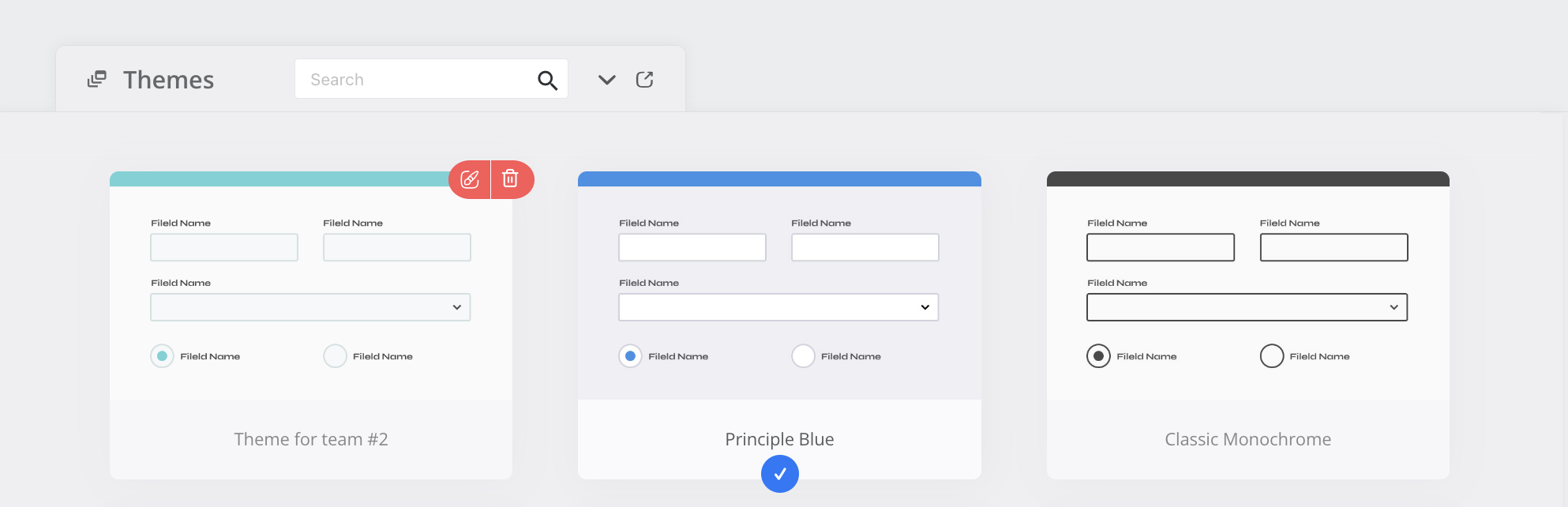
Located in the bottom left corner of the preview page, click on Themes.
This opens the Themes panel, where you can browse the available themes.
-
Select the theme that best matches your form’s purpose and preferred style.

You can also save your theme as a shared theme to make it available for your team. For more details, refer to the Save as shared form theme section.
Adjust form design properties
Make your form look the way you want by changing its design. You can add your company logo, change the fonts, and more. Follow the steps below to customize your form’s design:
-
Navigate to the top right corner of the preview page and click the Design Form button.

-
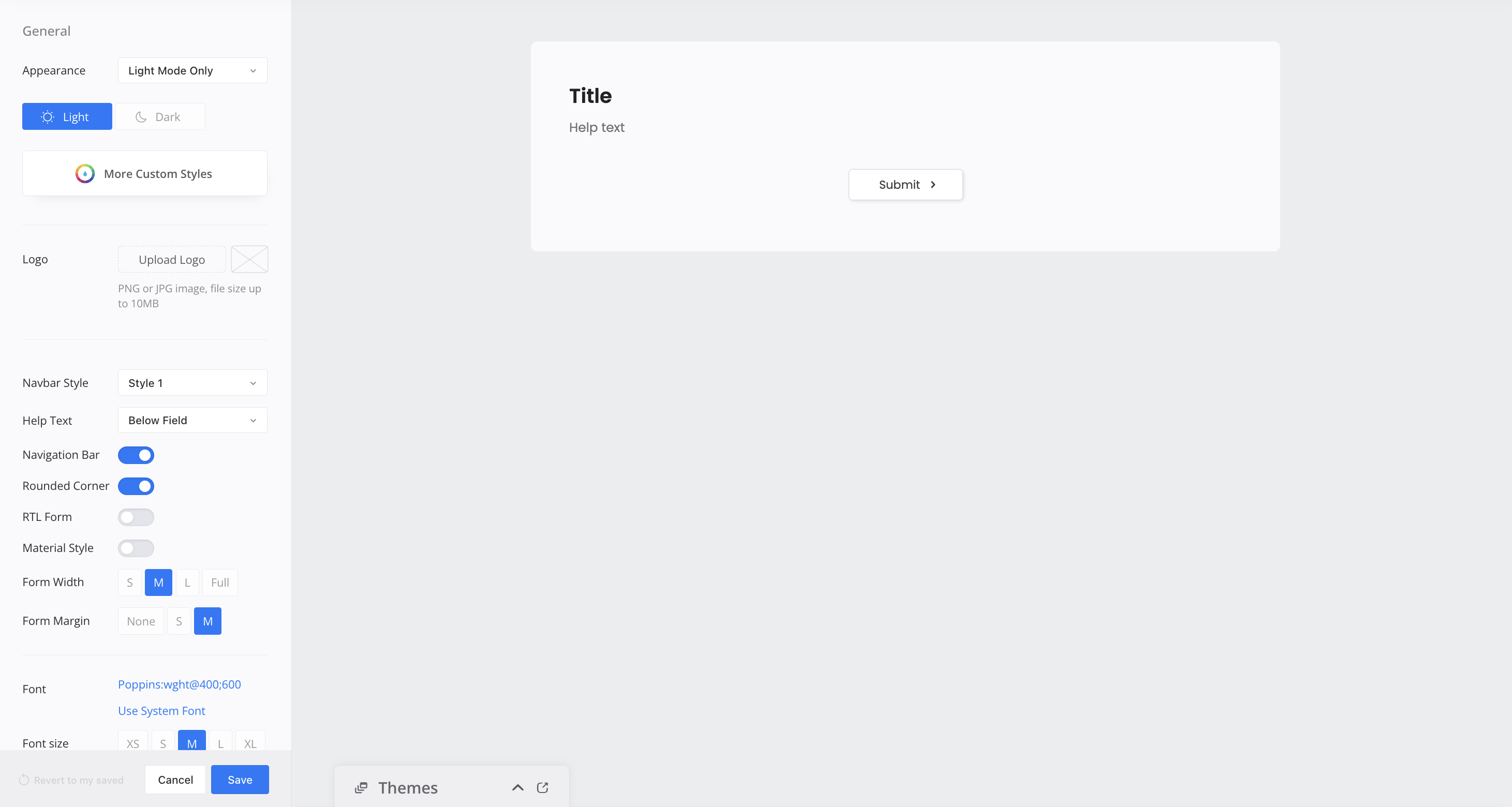
Modify the form design properties according to your preferences.

For more details about these properties, refer to the Customize the form design section.
-
Once you are satisfied with your changes, click Save to keep your changes.
Add custom CSS for more design options
-
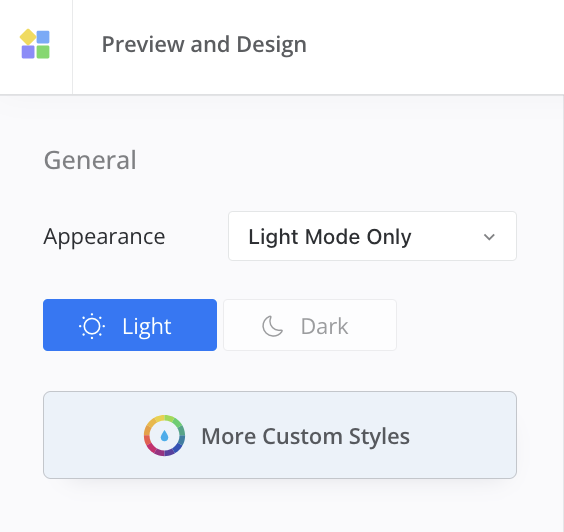
Navigate to the top right corner of the preview page and click the Design Form button.
-
In the expanded panel, click on the More Custom Styles button.

-
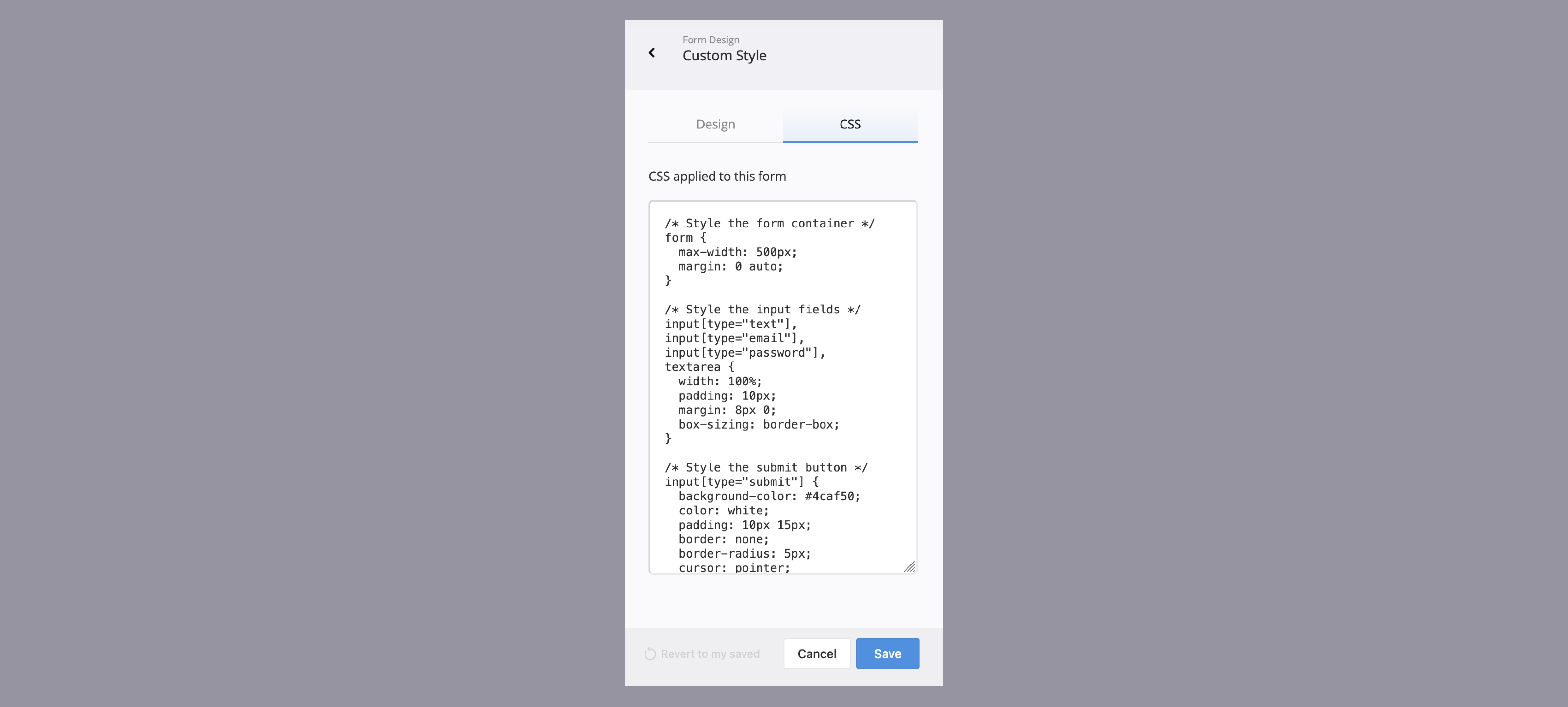
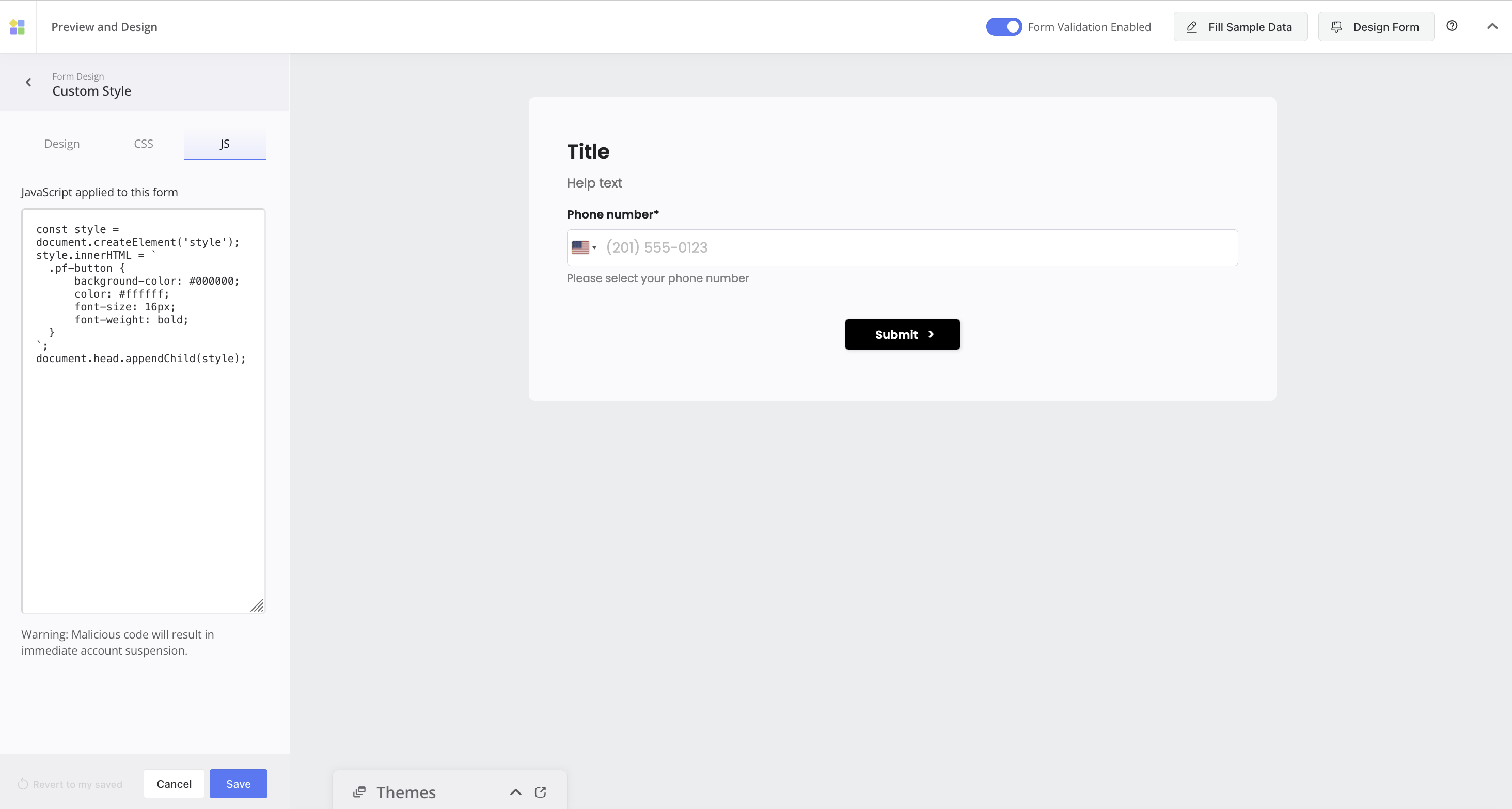
You’ll see Design, CSS, and JS tabs:
-
Under the Design tab, refine your form’s design by adjusting elements like background images and banner size.
-
Under the CSS tab, add your custom CSS code to customize the appearance of your web PDF form.

-
Under the JS tab, add custom JavaScript to change labels, add advanced logic, and make your form behave exactly how you want.

Pro Tip: JavaScript is secure and only works with custom domains to ensure everything stays safe.
-
-
Once you are satisfied with your changes, click Save to keep your changes.
Have more questions? Visit our FAQs page or contact us.
