Edit online PDF form
Tabs
This guide walks you through the essential steps to refine the design and features of your online PDF form.
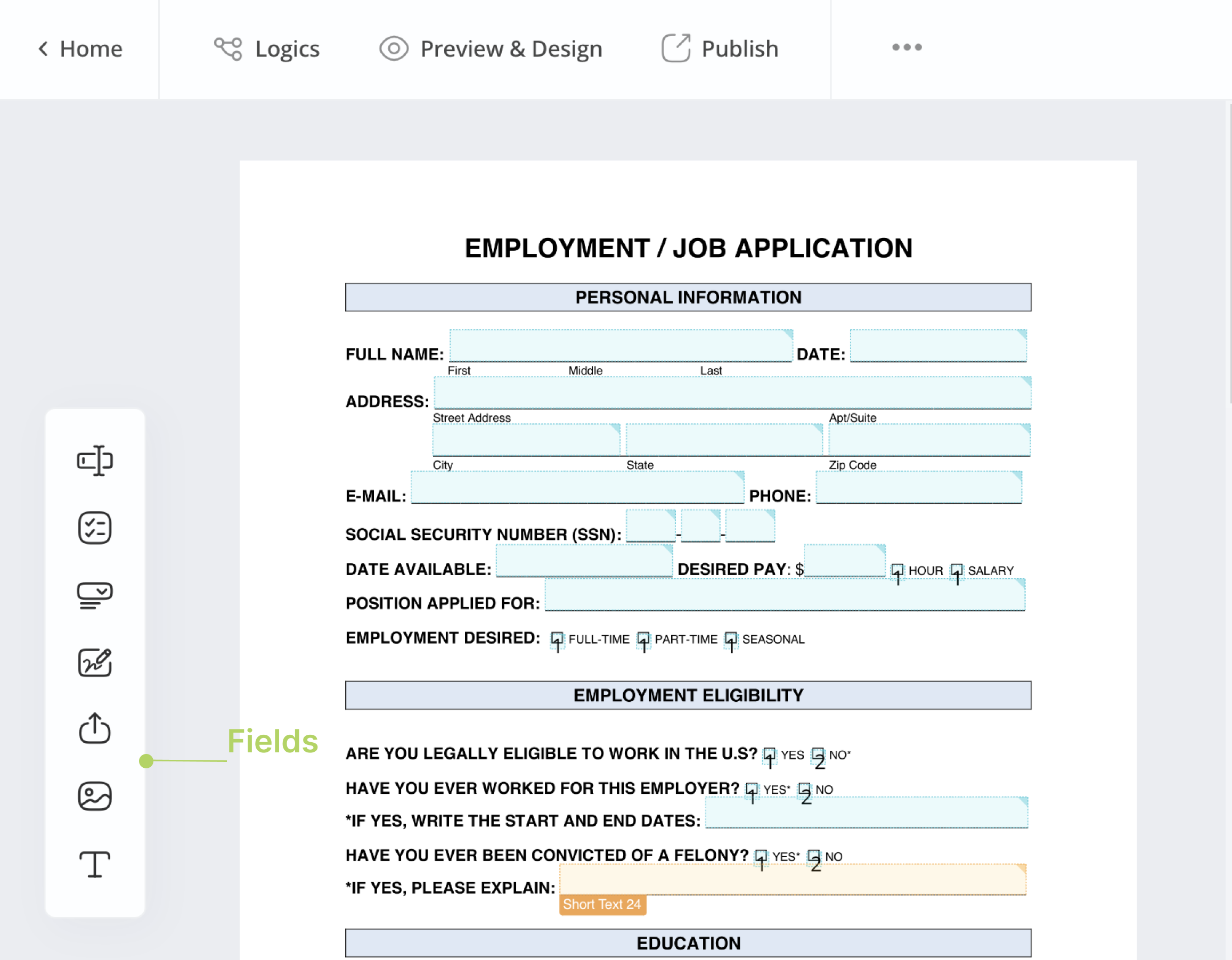
Add fields
To add form fields, click the field icons in the far left Toolbar.

After adding the desired field, the field’s widget will appear on the left PDF Form Area, highlighted by a red border.
In the old form builder, click the corresponding field icons on the top to add fields.

Available fields
PlatoForms provides a variety of field options for your online PDF form, including:
| Field | Description | Scenarios |
|---|---|---|
| Text Input | For entering text, numbers, or data. | Collecting names, addresses, dates, and more. |
| Choice | For selecting one or more predefined options. | Single or multiple-choice questions. |
| Dropdown | For displaying a condensed list of options. | Saving space while offering multiple choices. |
| Signature | For electronic document signing. | Legal documents and consent verification. |
| File Upload | For attaching files or documents. | Uploading images, documents, and necessary files. |
| Photo | For uploading images. | ID cards, profile images, visual documentation. |
| Static Text | For displaying uneditable fixed text or labels. | Providing instructions, descriptions, headings, and guides. |
Adjust the fields
When you select a field widget from the left PDF Form Area:
- Drag the widget to your preferred position on the PDF.
- Adjust a field widget’s size by dragging its sides or manually entering dimensions when selecting it.
- Click the field widget to open and edit its attributes.
Reuse fields
This feature automatically copies information from one field to another. For instance, when a customer signs their name in one place, it’s copied to another signature field. This simplifies the process for customers as they only need to sign once, and it’s automatically filled in elsewhere. For more details, refer to this link.
Preview your form
To preview your PDF, click the Preview & Design button located in the top left. For more details, refer to the Preview online PDF form