Create your first online form
Tabs
Get started with PlatoForms by creating your first online form. This guide will walk you through each step, from accessing the dashboard to publishing and sharing your form.
Access the Dashboard
-
Log in to PlatoForms after setting up your account.
-
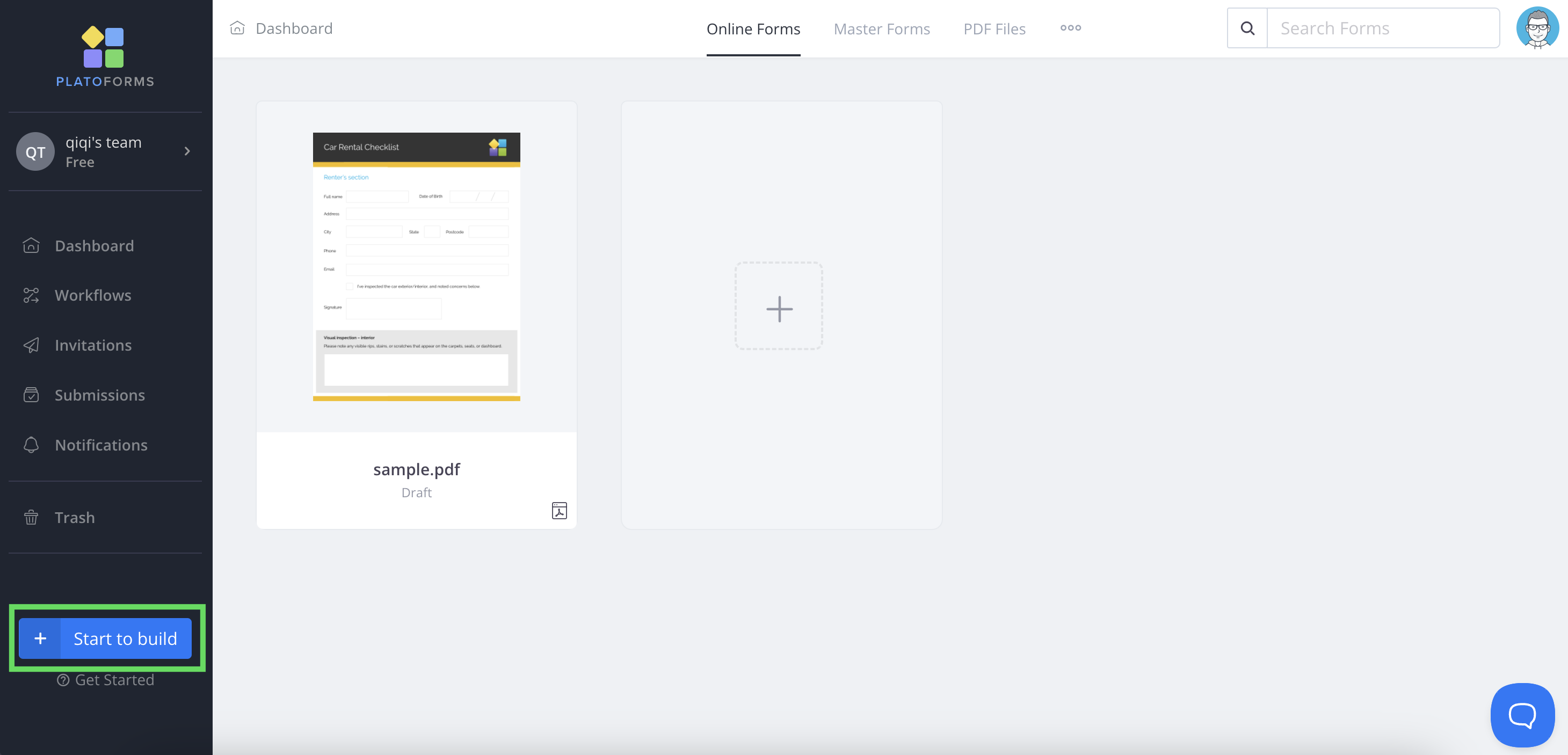
On the Dashboard, you’ll find:
- A left-hand menu provides access to Workflows, Invitations, Submissions, and more.
- At the top, use tabs to switch between your forms, and sort forms by date or name.
- In the center, your forms are displayed, and you can create folders for organizing your forms.
Video tutorial
Here is the get started video tutorial below:
Create form
-
Click Start to build in the bottom left of the Dashboard.

-
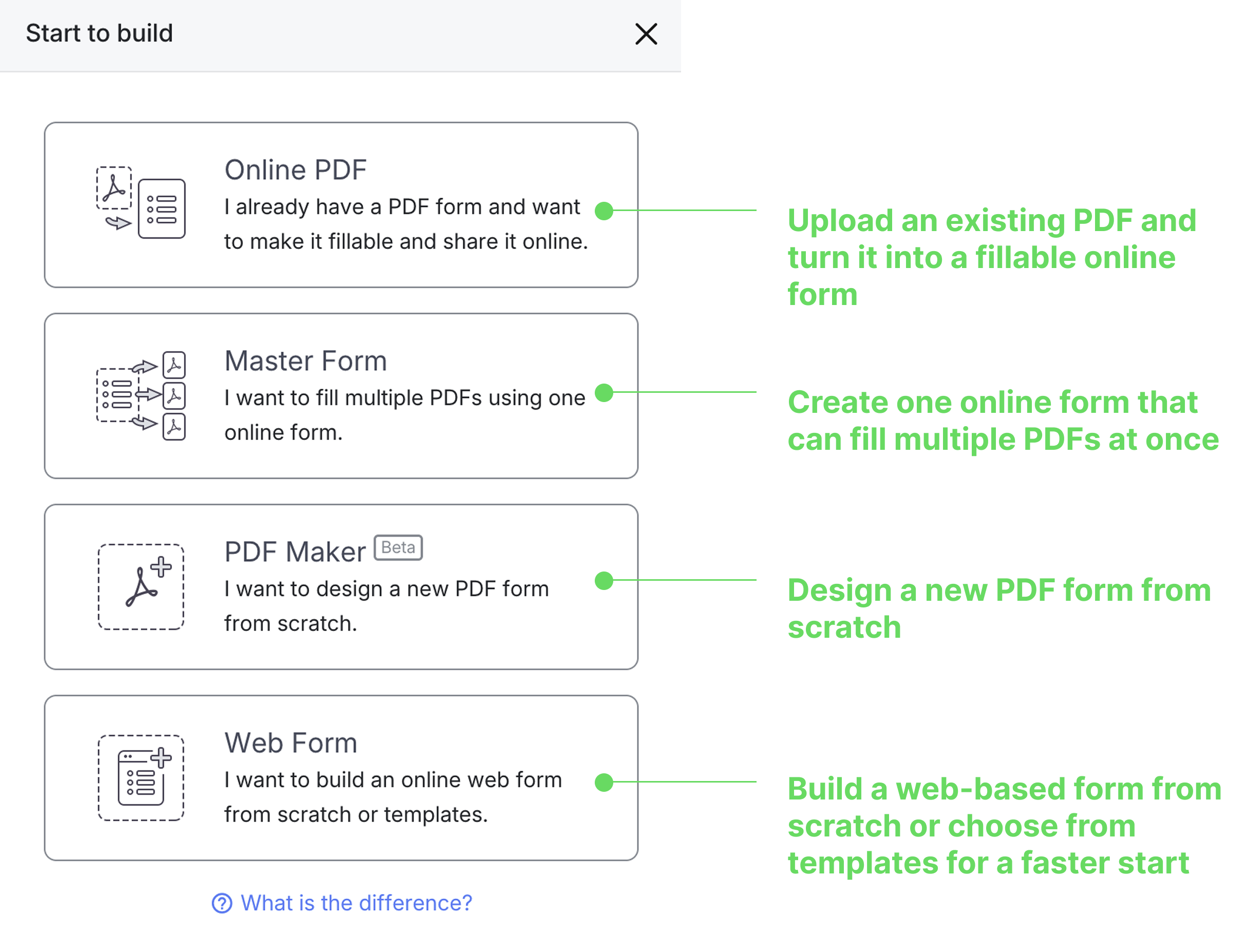
In the pop-up window, select the desired form type you want to create:

- To create an “online PDF form” or “web PDF form”, click Create Online Form for an Existing PDF (top). Move to the next step.
- To create a “Master Form”, click Create Master Form for Multiple PDFs (middle). Move to the next step.
- To create an “Online PDF Form” from scratch, click Create PDF Form from Scartch (bottom).
NoteFor a detailed description of each form type, refer to the Form types section.
(Optional) Upload PDF
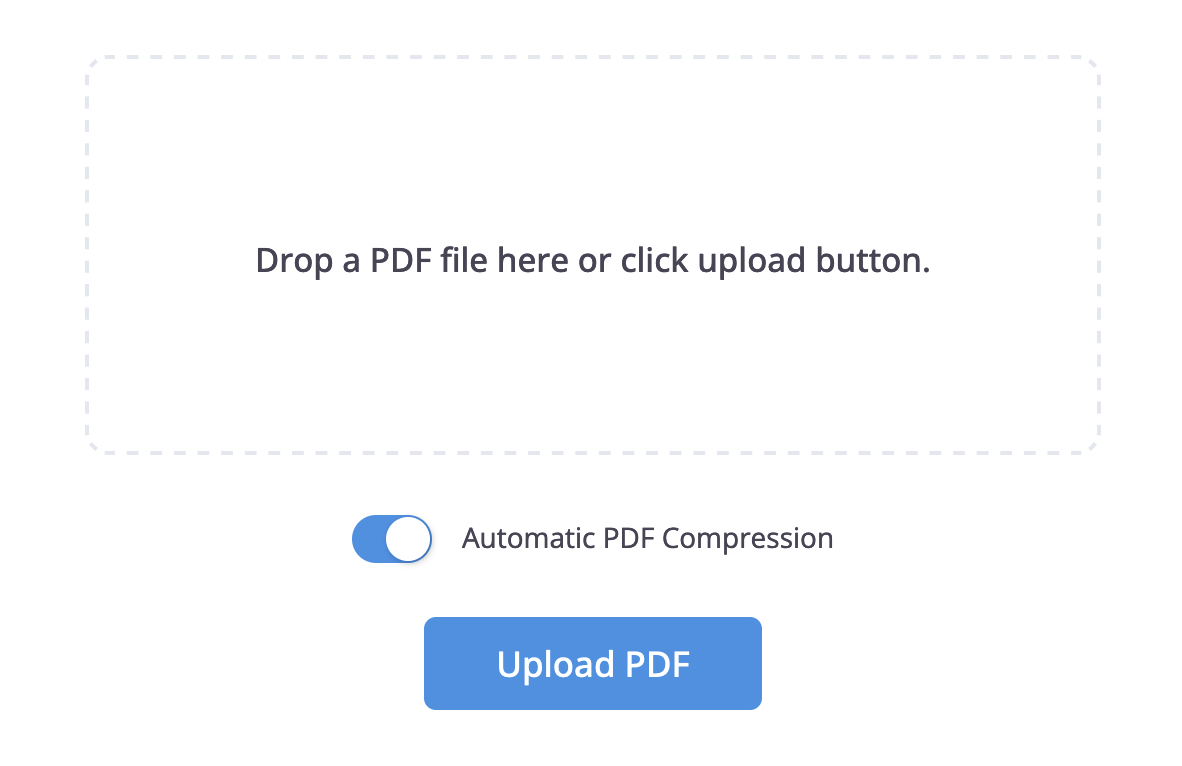
If you choose Create Online Form for an Existing PDF, you’ll need to upload a PDF for conversion into an online form.

Automatic PDF Compression
There’s no strict upload size limit, but surpassing 10MB may disrupt email notifications due to our 10MB email size limit. To address this, our system defaults to enabling Automatic PDF Compression, reducing the PDF size while preserving 100% of its formatting and styles.
You may encounter issues related to compression.
-
If you discover any broken elements in the generated PDF files, disable the Automatic PDF Compression option and attempt to upload the PDF again.
-
If the PDF size exceeds 10MB after compression and you need to send a notification email, find solutions by visiting here.
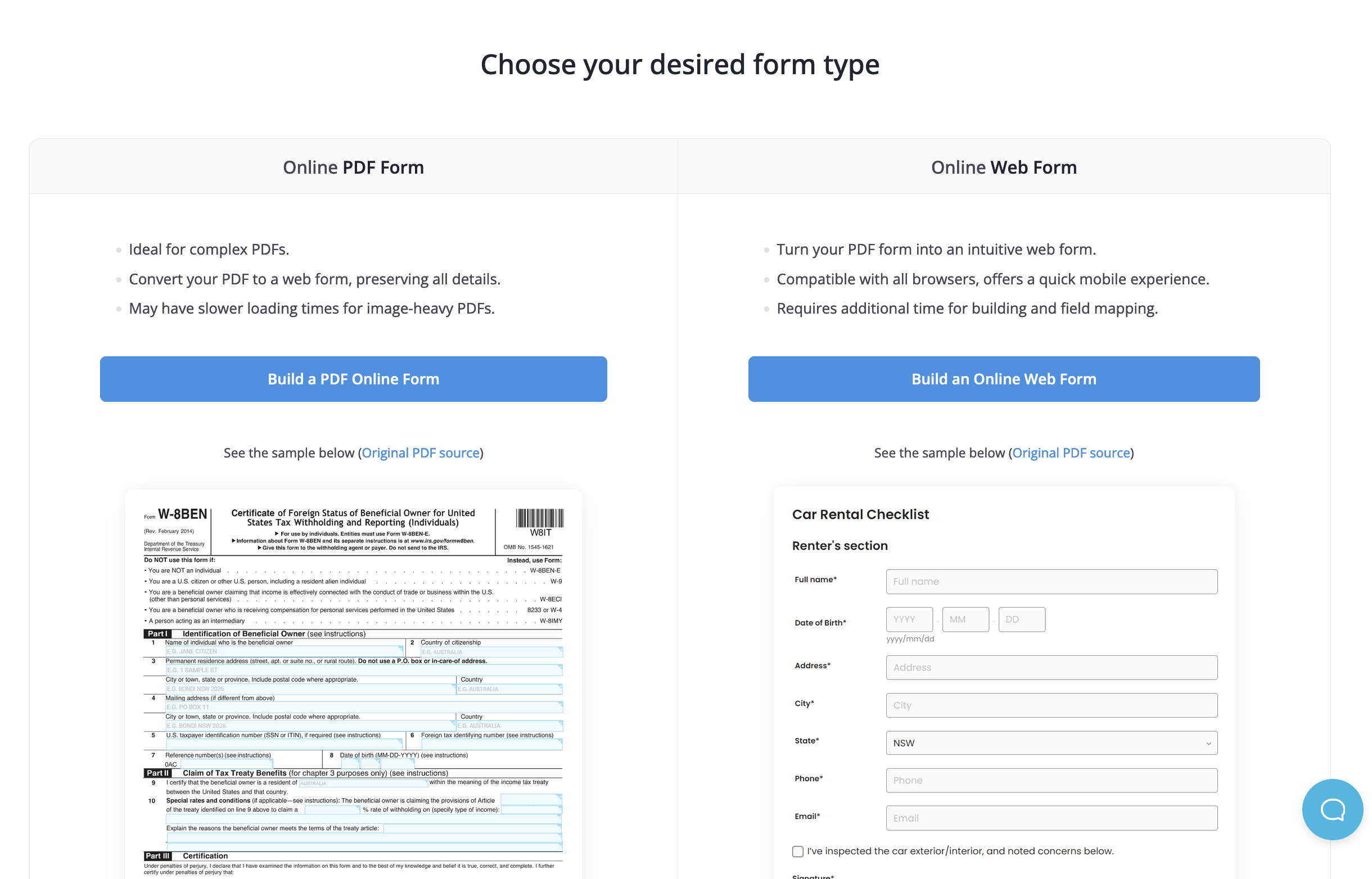
Choose a form type

- To convert your PDF into Online PDF Form, select Build a PDF fillable form
- To convert your PDF into Web PDF Form, select Build a web PDF Form.
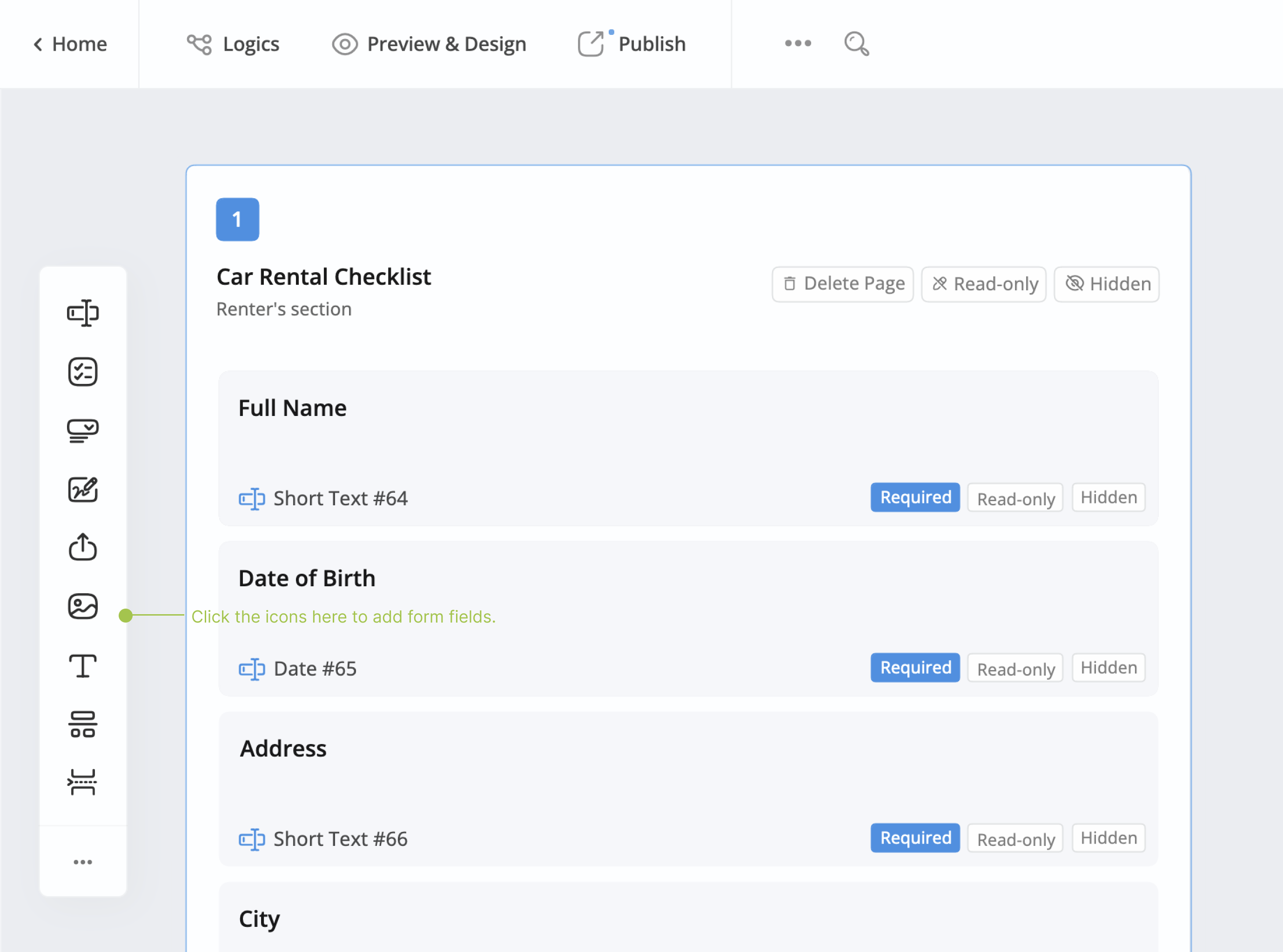
Add form fields
After creating an online form, you’ll go to the form builder to add form fields. These are spaces on the form where people can type or choose information, like names, emails, or other details.
-
Click the icons in the Toolbar to add form fields.

-
Customize fields as needed.
NoteFor more details about fields, refer to the Form fields section.
Customize form design
After finishing your form fields, you can go to the preview and design page to customize the appearance.
-
In the top left of the form builder, click Preview & Design.

-
Design your form look on the preview page.
- For Web PDF Form, you can pick a theme and cutomize the form design.
- For Online PDF Form, you can cutomize the form look.
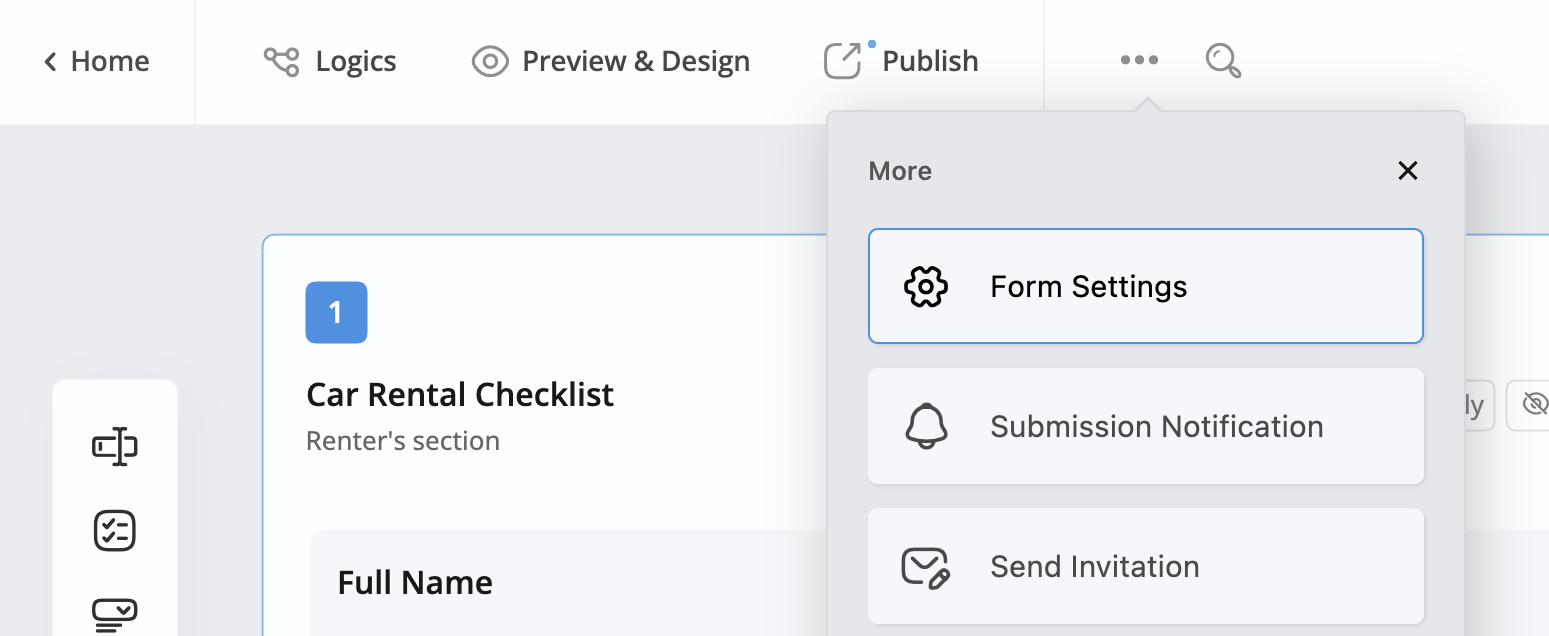
Adjust form settings
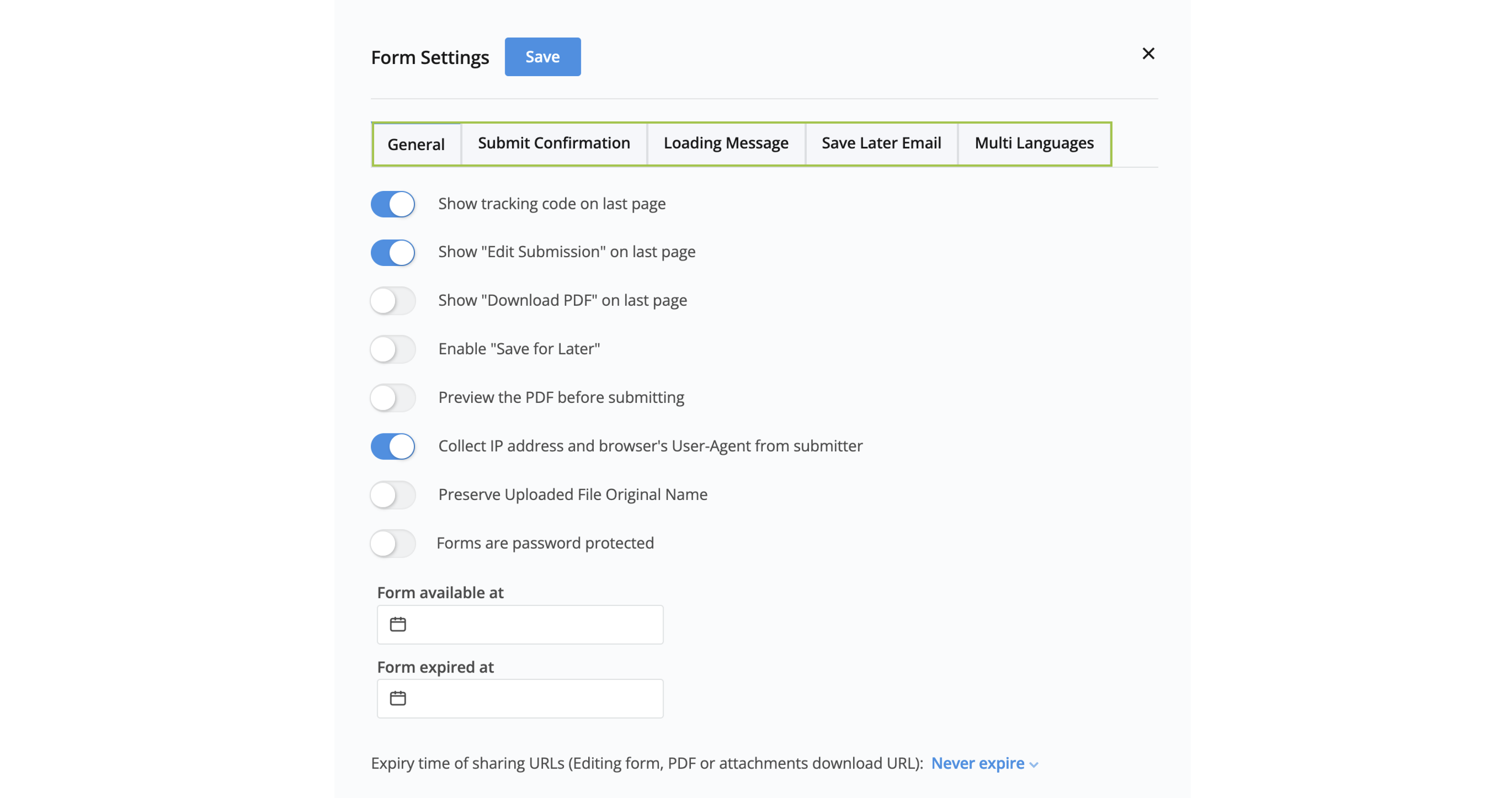
Before sharing your form with form fillers, customize settings like notifications and multi-languages for a personalized experience.
-
In the top left of the form builder, click the ••• icon button and then click Form Settings.

-
Switch between tabs to customize your form settings.

-
Click Save to confirm your settings.
NoteFor more details, refer to the Manage form settings section.
Publish your form
Once your online form is complete, return to the form builder and click the Publish button at the top left.

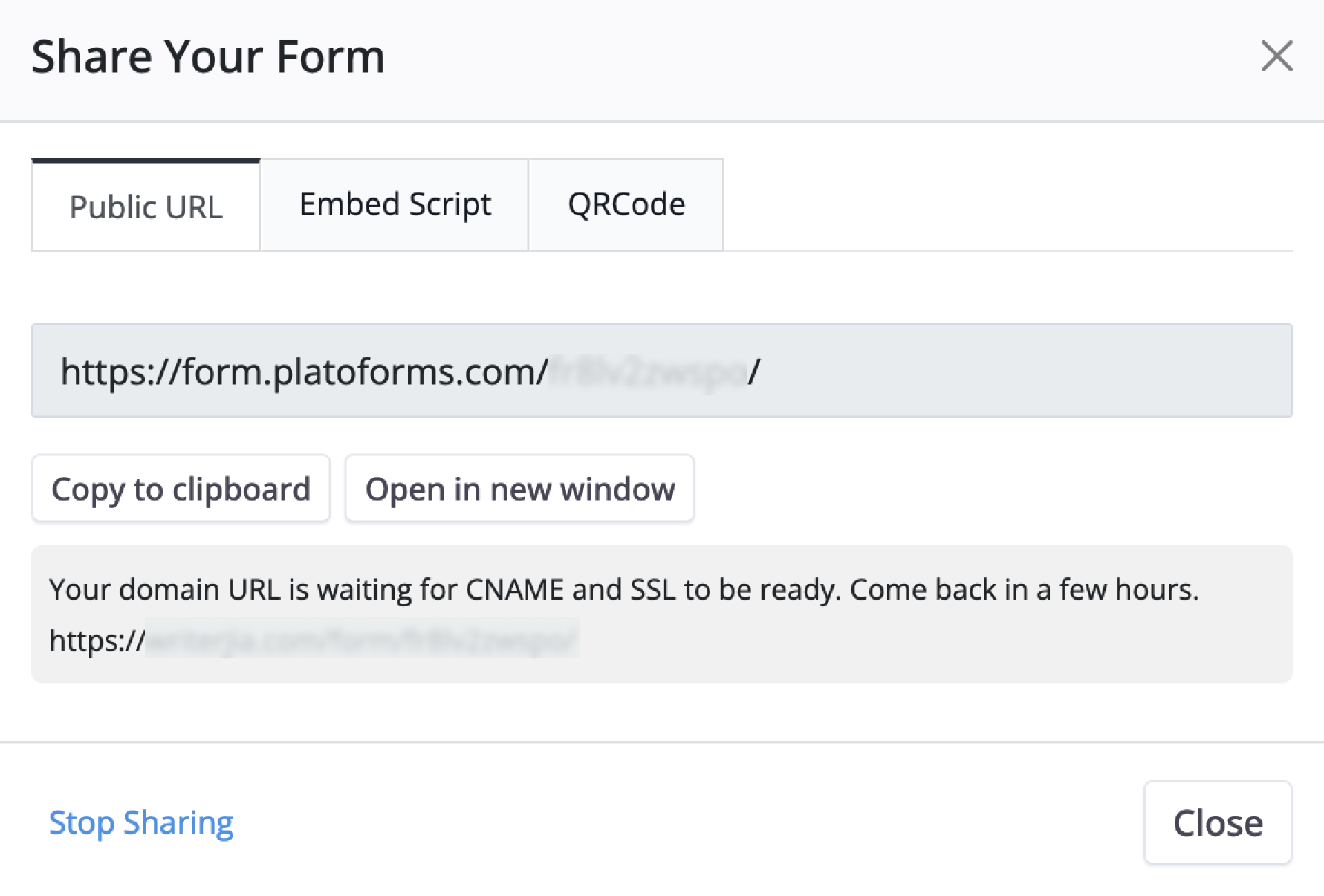
Once published, you’ll receive a Public URL, Embed Script, or QRCode for sharing with others:

-
Public URL: A direct link to your published PDF form. You can simply share this link with others, and they can access and fill out the form using their web browser.
-
Embed Script: A snippet of code that you can embed on your website or web application. When you add the Embed Script to your web page, it will display your PDF form directly on that page, allowing users to fill it out without leaving your website.
-
QRCode: A simple and efficient way to share your PDF forms. Like Embed Script, which integrates forms into your website, QR Codes let users access and complete forms easily. Display the QR Code on your website or materials, and users can scan it with their mobile devices to quickly access and fill out the form. Just like Embed Script, QR Codes enhance interaction while maintaining a seamless journey.
