Set Form Logic
Tabs
With Form Logic, you can build dynamic forms that adapt to respondent answers.
What is Form Logic?
Form Logic allows you to tailor your forms according to respondents’ answers, eliminating irrelevant questions to enhance the user experience. This leads to increased engagement and higher completion rates, resulting in more efficient and personalized surveys.
Form Logic tips
Before setting up Logic, consider these valuable tips:
- Plan Ahead: Design your form’s logical flow and questions for a smooth experience.
- Keep it Simple: Avoid excessive rules to prevent user confusion.
- Test Thoroughly: Test various scenarios to ensure logic functions correctly.
- Clear Instructions: Explain why certain questions appear based on responses.
- User Experience: Personalize the form for a seamless journey.
- Avoid Complexity: Don’t create overly intricate branching paths.
- Review and Improve: Gather feedback and refine your logic for the best results.
Set Form Logic
To set up Logic for your form, follow these steps:
-
Click the Logics button in the top left of form builder.

-
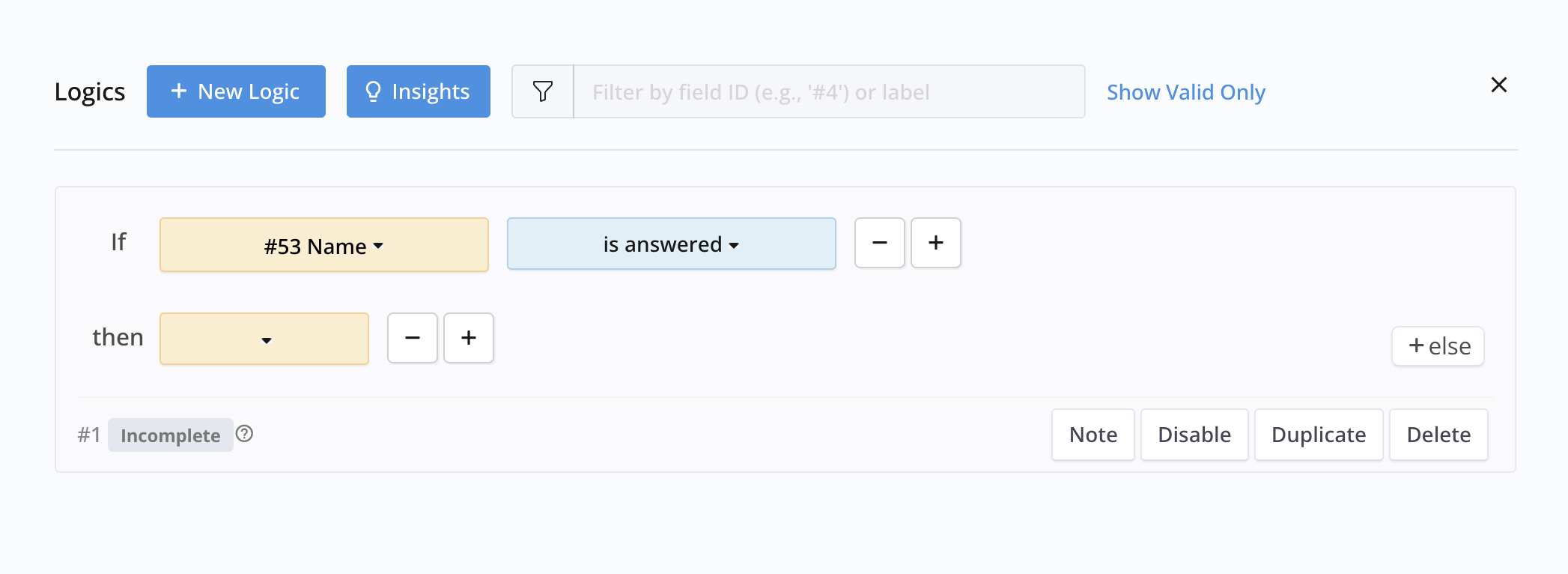
In the Logics panel, click the + New Logic button in the top left.

-
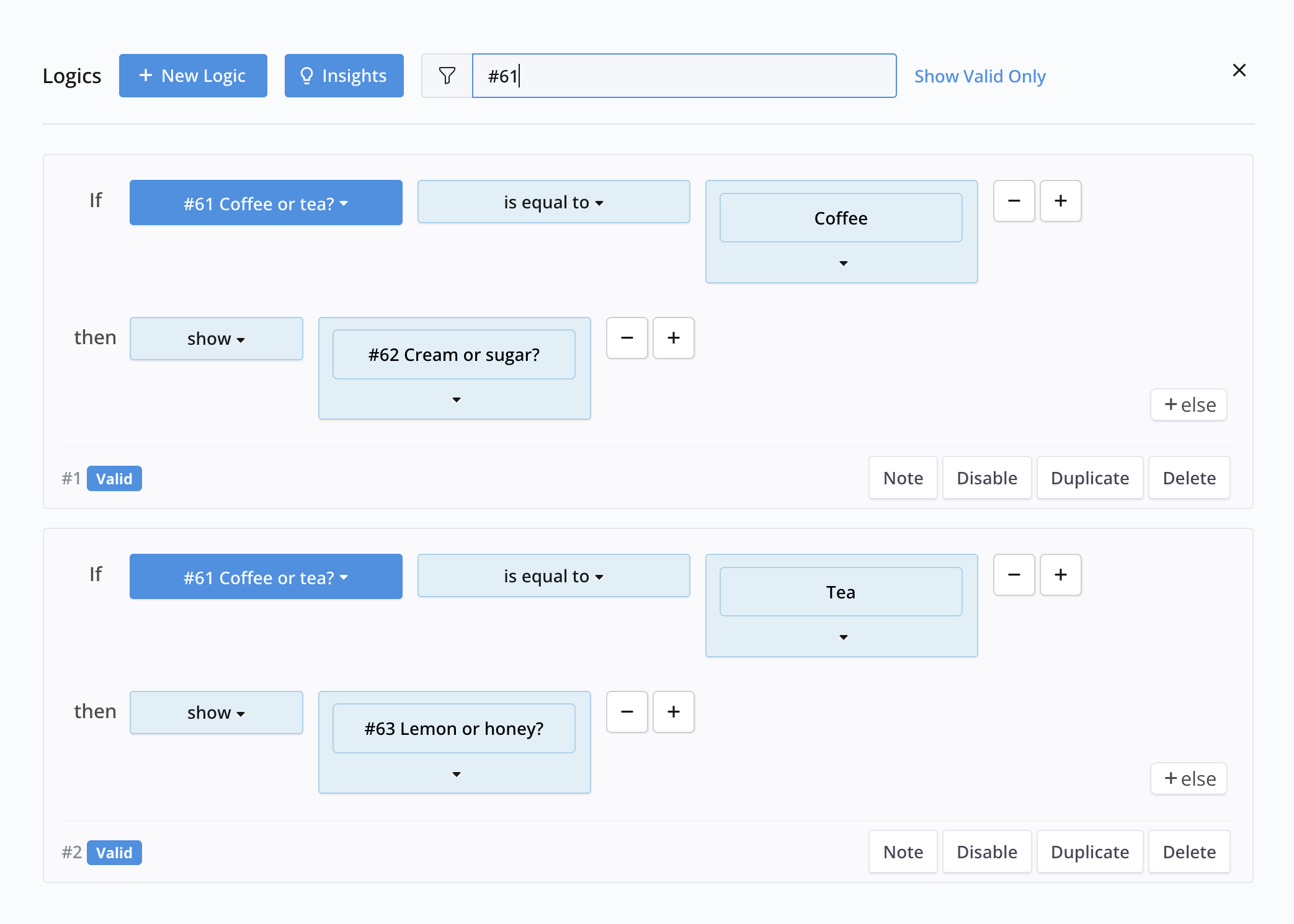
Set up the conditions:
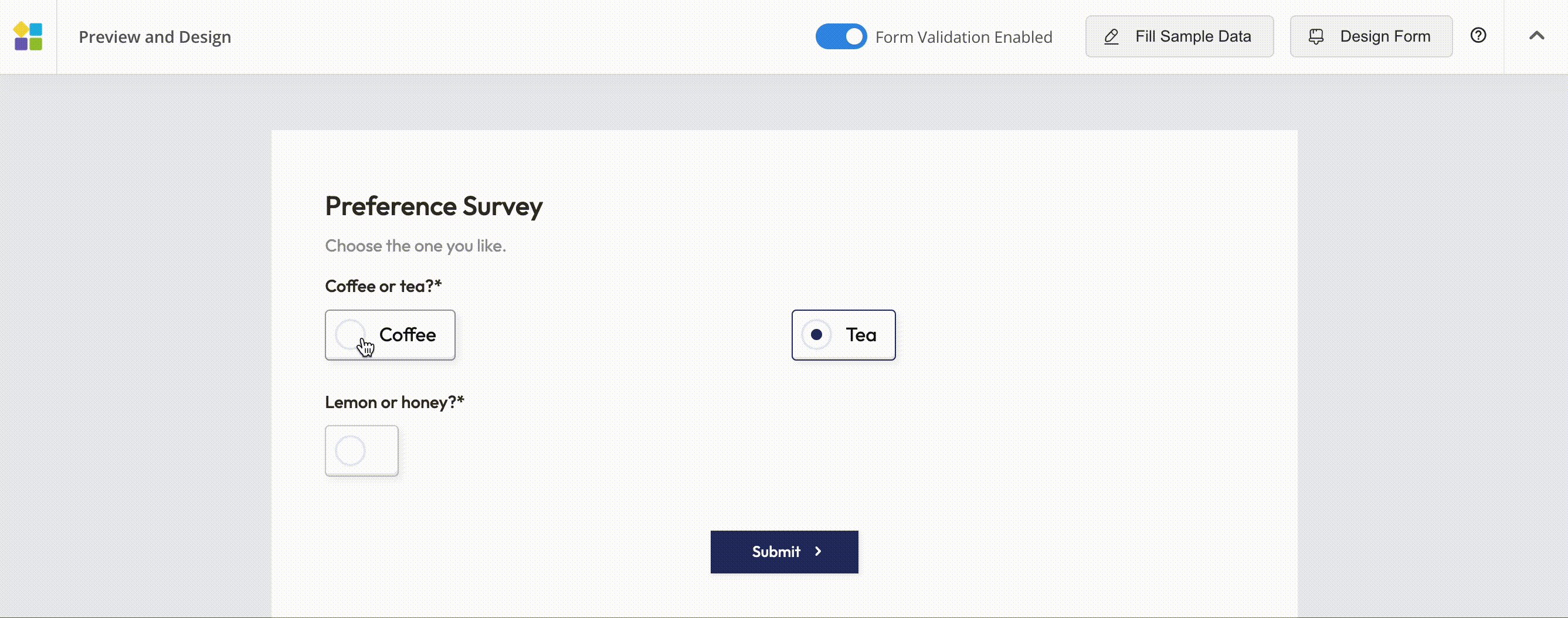
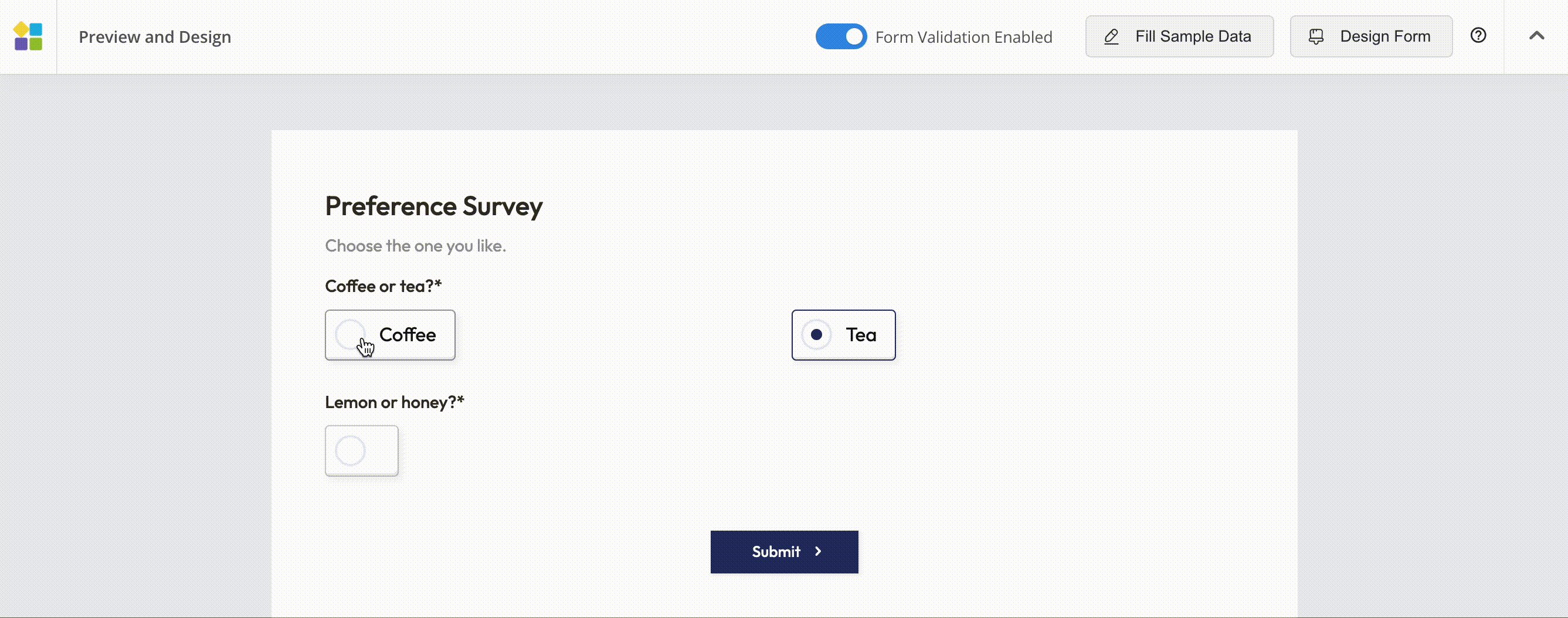
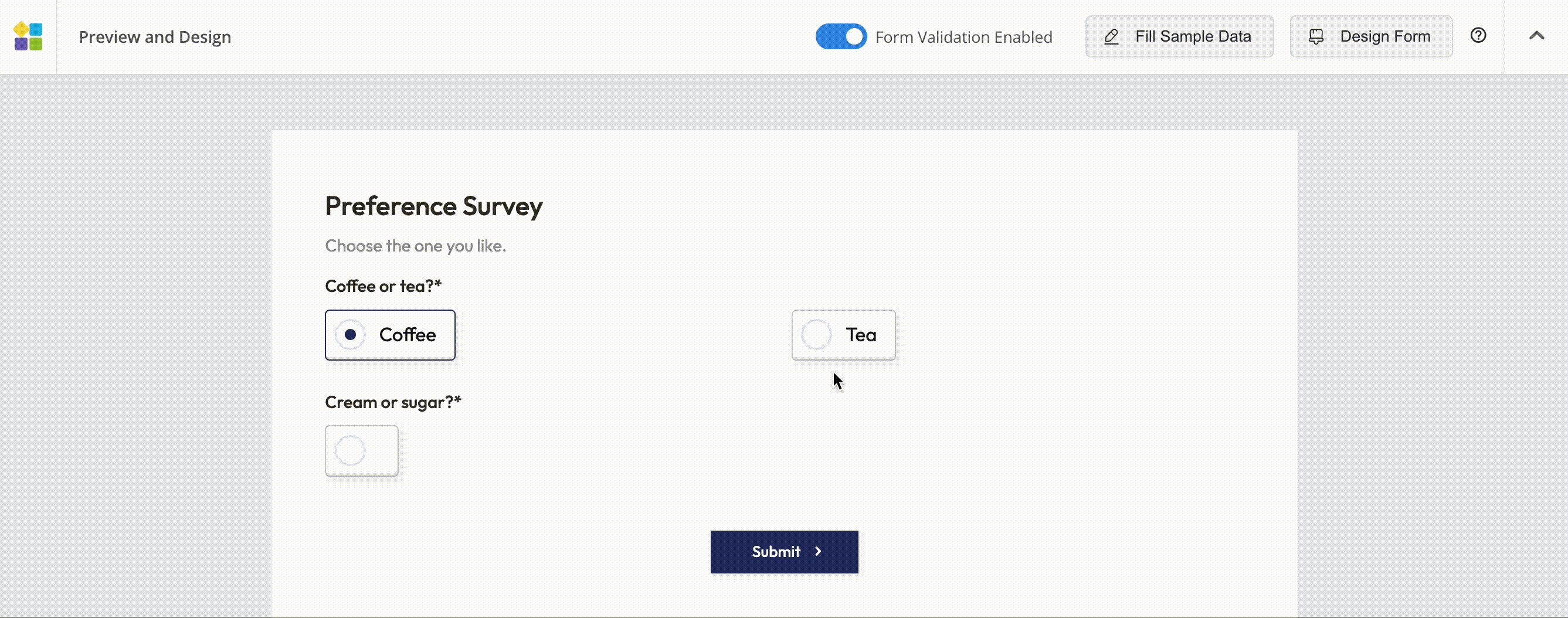
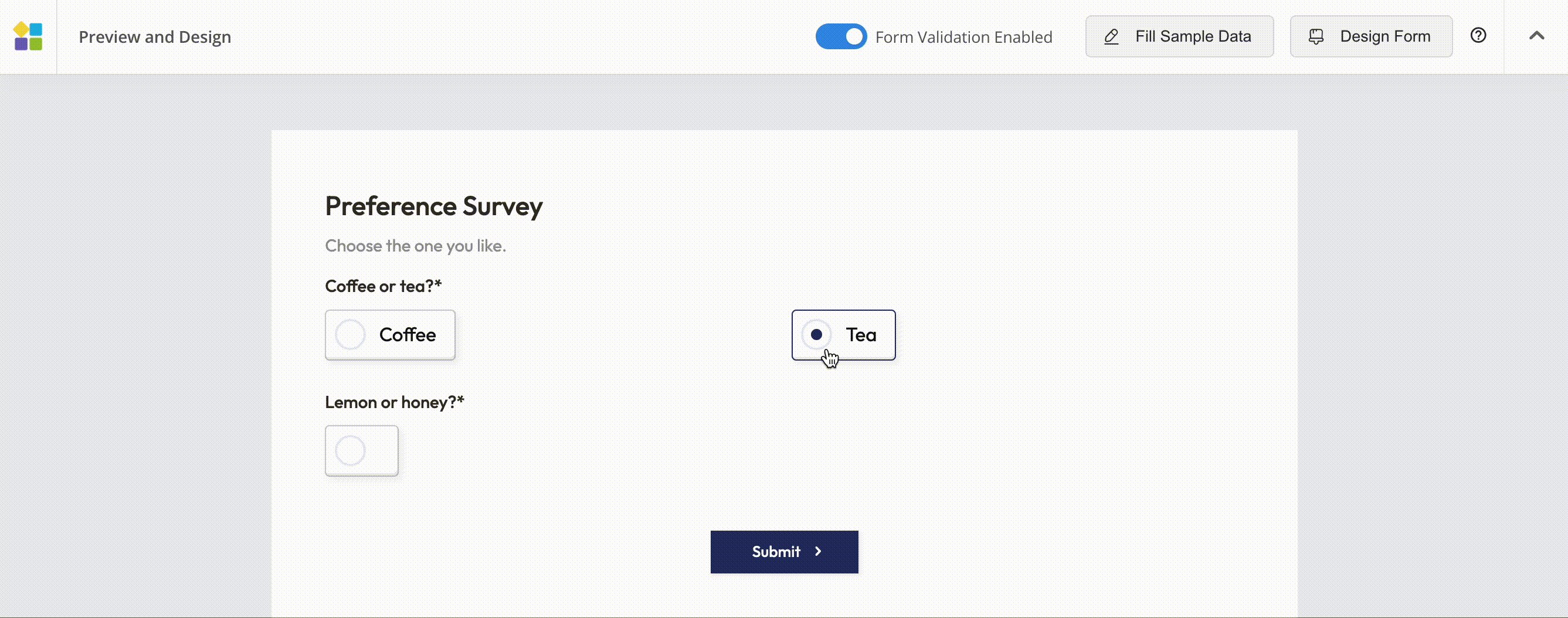
NoteLet say you’re conducting a survey about coffee and tea preferences. You start with the question: “Coffee or tea?” Using Logic, coffee lovers get asked about “Cream or sugar?”, while tea enthusiasts receive questions like “Lemon or honey?”
- Choose a field after the trigger conditions (“If”), like “Coffee or tea?”
- Select a detailed criteria, such as “is equal to”.
- Choose a value from the field that must be met for the logic to execute, such as “Coffee.”

-
Define what happens when this condition is met:
-
Select an outcome after the action (“then”), such as “show”.
-
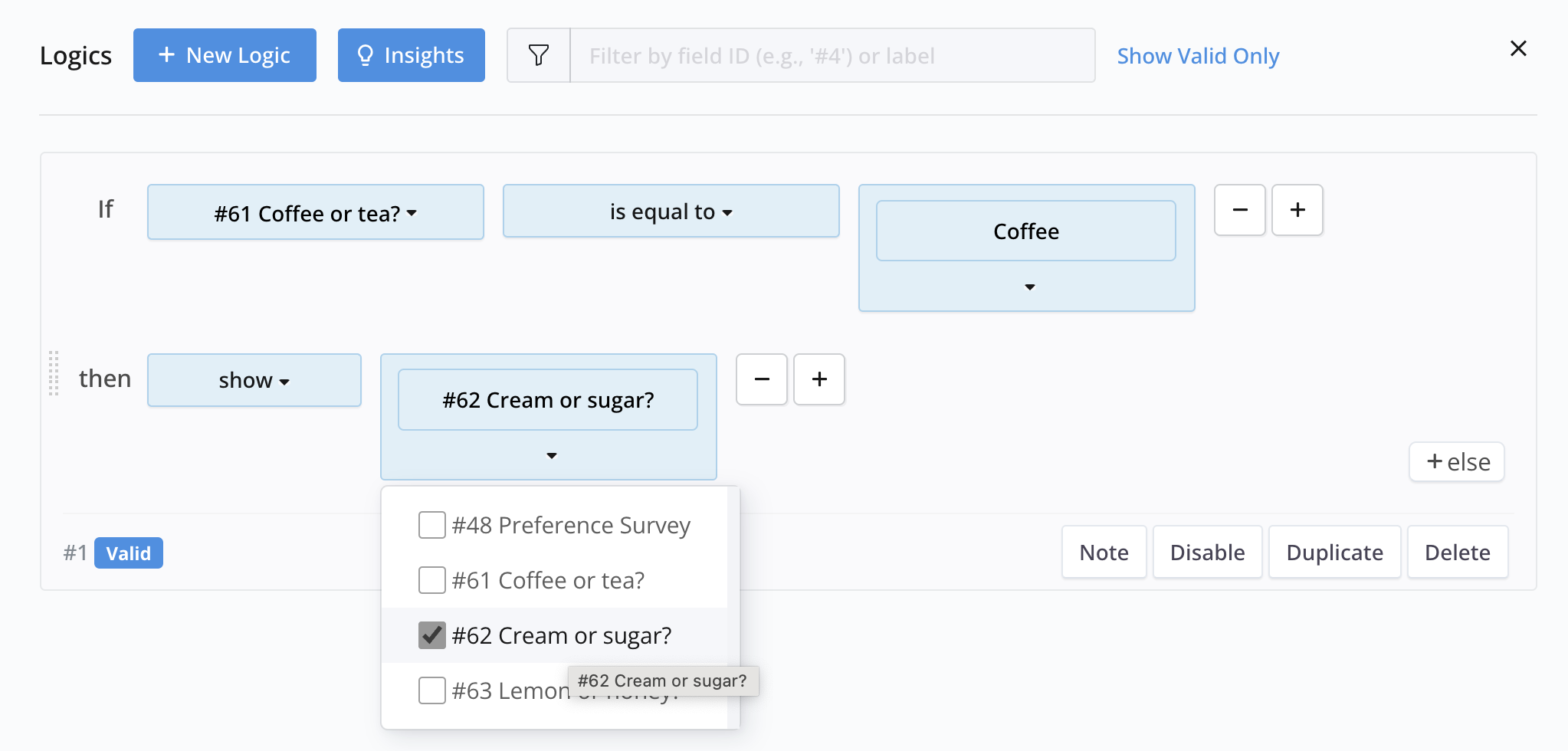
Choose the field to which the actions will apply, like “Cream or sugar?”

-
-
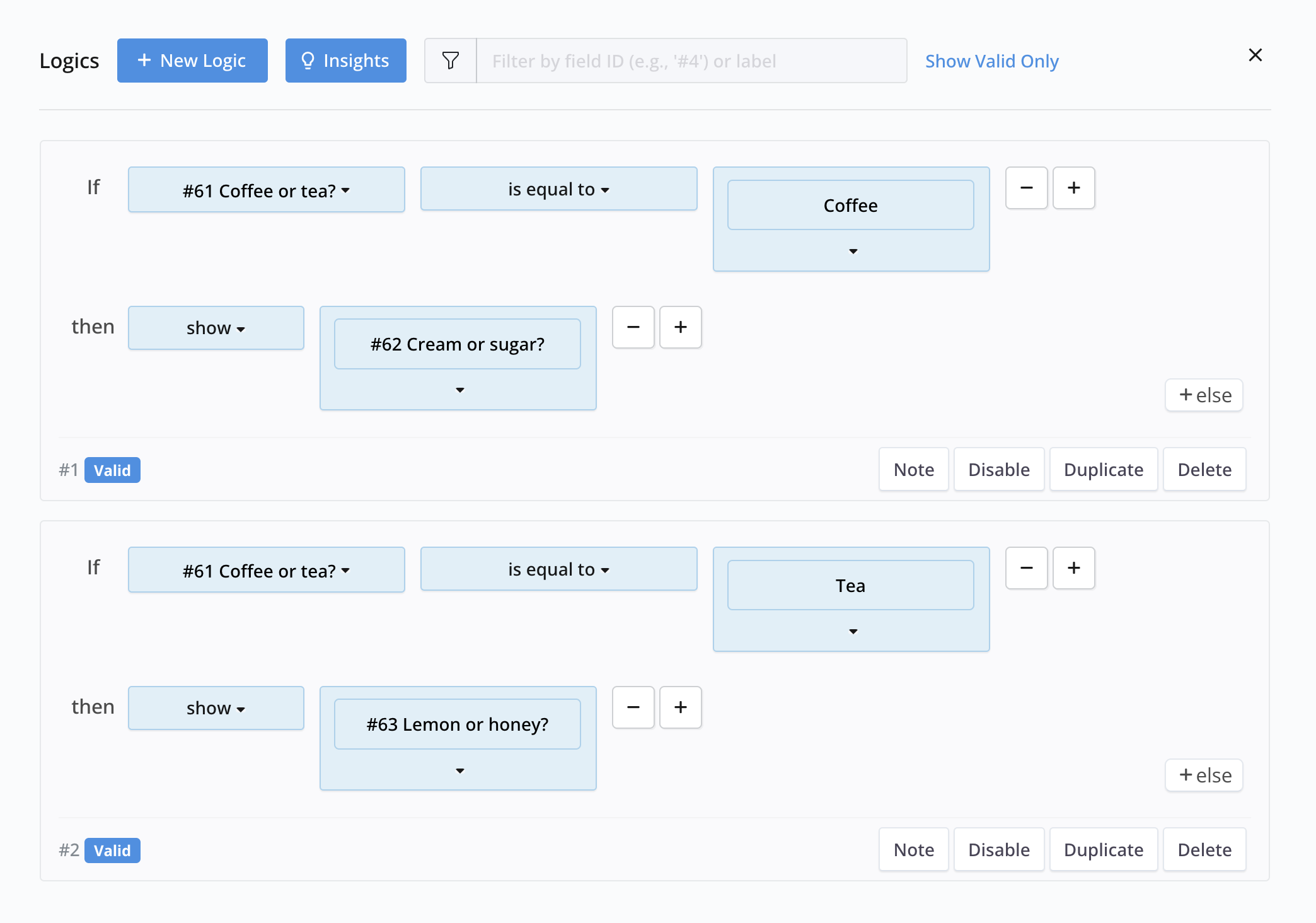
Add a similar logic for the “tea” answer to the “Coffee or tea?” question.

-
Once you’ve set up the logic, return to the form builder and preview how your logic works.

Filter multiple Form Logics
When managing numerous logics in your online form, locate the logics you want to find quicky from the following two ways:
-
Option 1: Click Logics in the attributes panel of a specific field to open the Logics panel.

The Logics panel will display all the logics related to that field.
-
Option 2: Use the filter to search for keywords. Follow these steps:
-
Click the Logics button in the top left of form builder.

-
In the Logics panel, enter the Field ID (e.g., “#61”) or Field Label (e.g., “Coffee or tea?”) in the Filter Bar at the top.

All relevant logics linked to the selected field will be highlighted.
-
Reuse fields with Form Logic
In our online web forms or master forms, you can easily reuse the same field content on any page of the PDF. To do this in an online PDF form, you can utilize form logic.
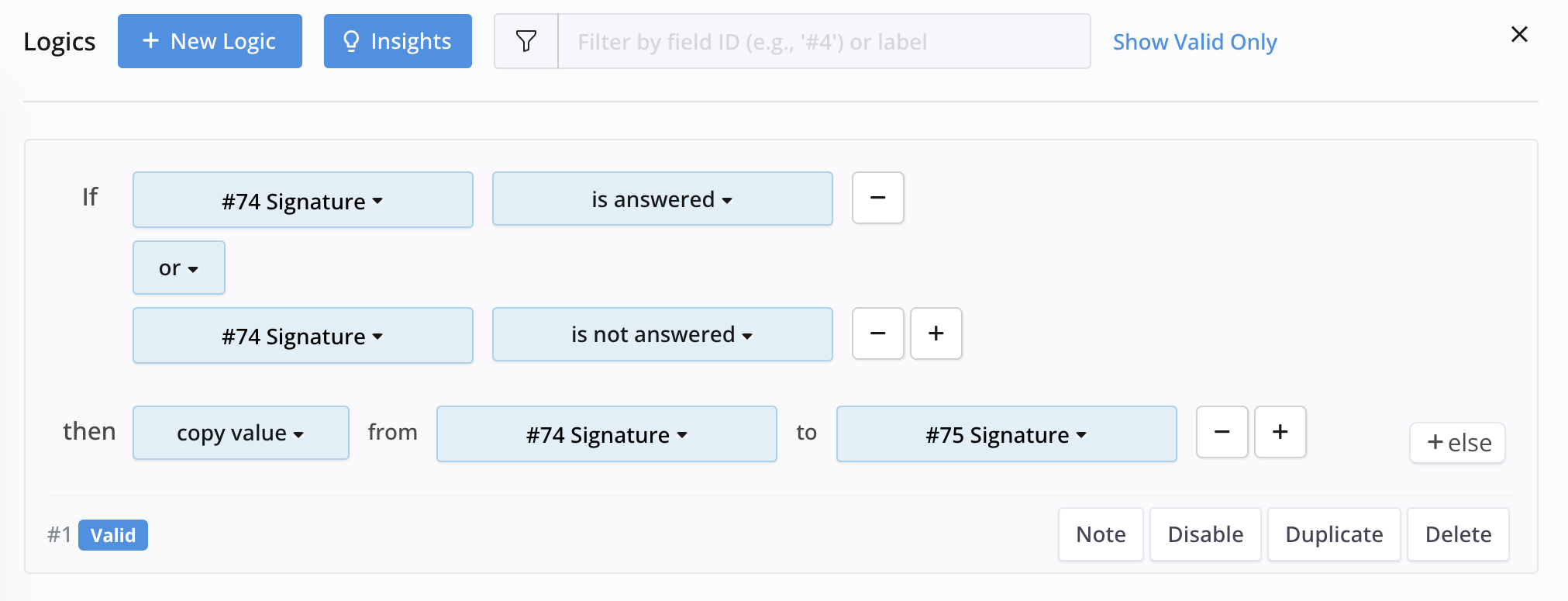
For instance, as illustrated below, you can duplicate the content from “Signature #74” to “Signature #75”. Consequently, when a respondent signs on “Signature #74”, their signature will automatically appear on “Signature #75”, eliminating the need for them to enter it repeatedly.

Please make sure to set both “is answered” and “is not answered” as conditions. This ensures that when “Signature #74” is cleared, “Signature #75” will also be cleared.
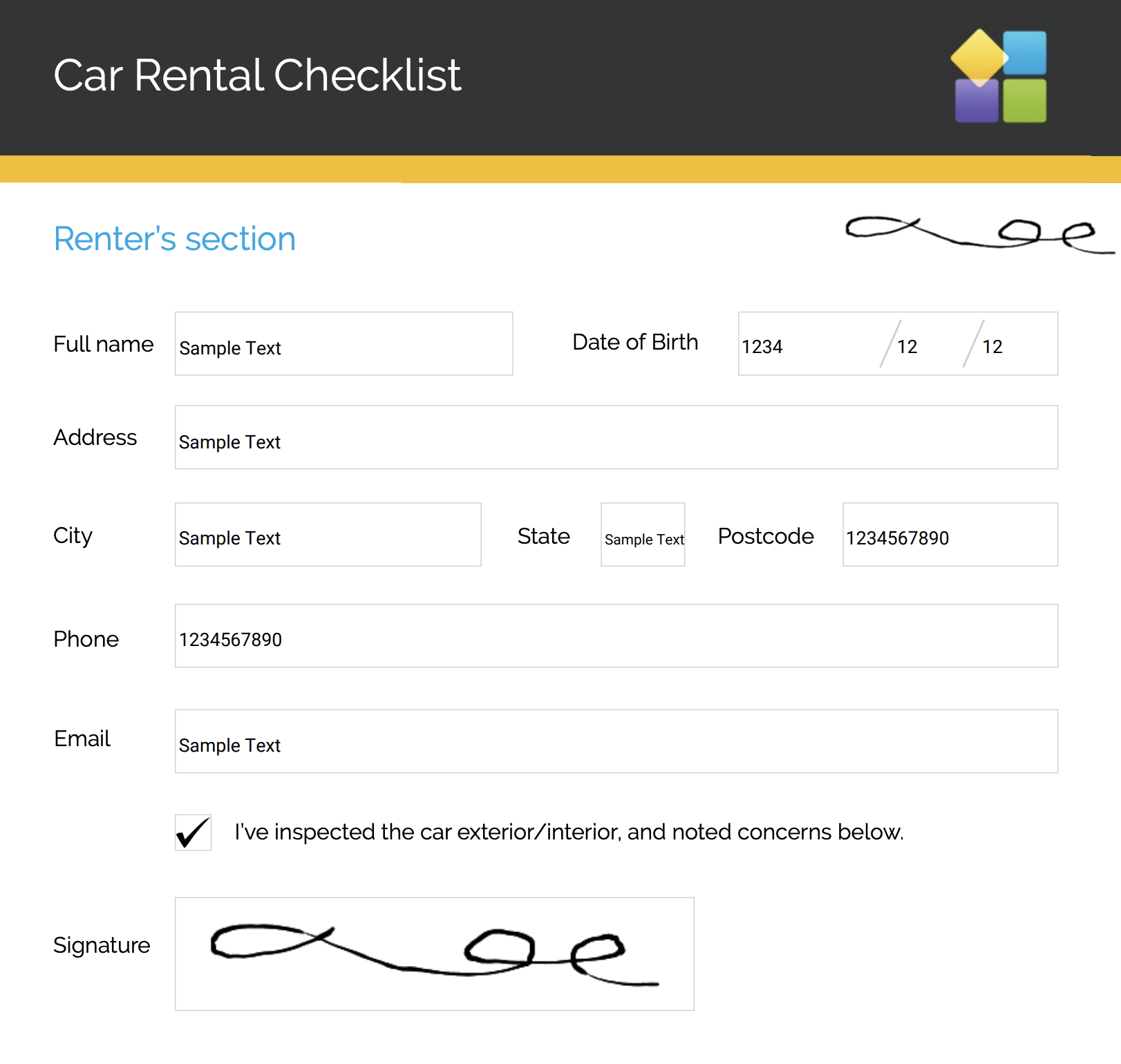
The printed PDF looks like this:

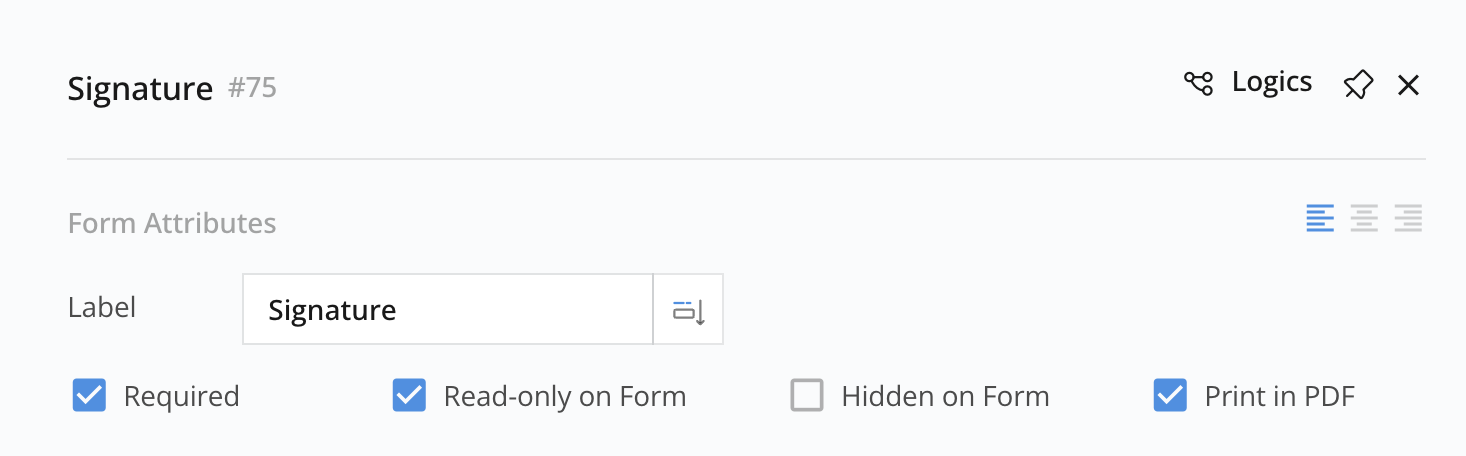
For a more seamless experience, you can set “Signature #75” to Read-Only on Form.

This will prevent confusion for respondents since they won’t be able to modify the content in “Signature #75”.
Keep in mind that the logic setting works one-way, copying from #74 to #75, and not the other way around.
Further explore Form Logics
For additional examples and practical applications of Form Logics, refer to the Commonly used Form Logics section.
