Manage form settings
Tabs
Explore practical tips for optimizing your form settings. Learn about customization, submission confirmation, email configuration, and other enhancements to boost your form’s efficiency.
Access form settings
To access the Form Settings window, you have two options:
-
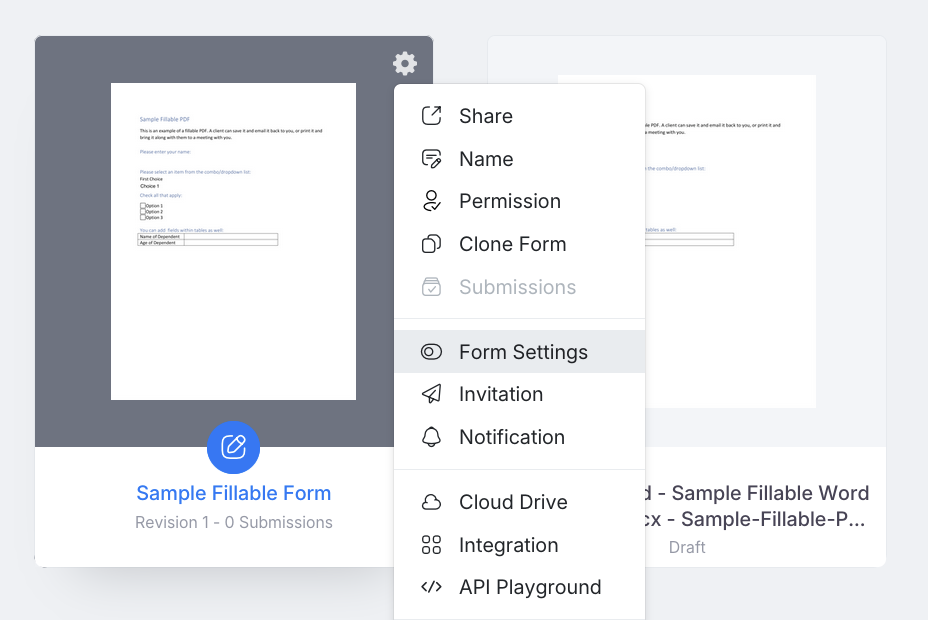
Option 1: Hover over the form on the Dashboard, click the Settings (gear) button at the top left, and choose Form Settings.

-
Option 2: On the top left of the form builder, click the dot (•••) icon and choose Form Settings.

Available form settings
The Form Settings window has 5 tabs: General, Submit Confirmation, Load Message, Save Later Email and Multi Languages. A detailed description of each tab is provided below:
General
The General tab provides the following options:
-
Show tracking code on last page
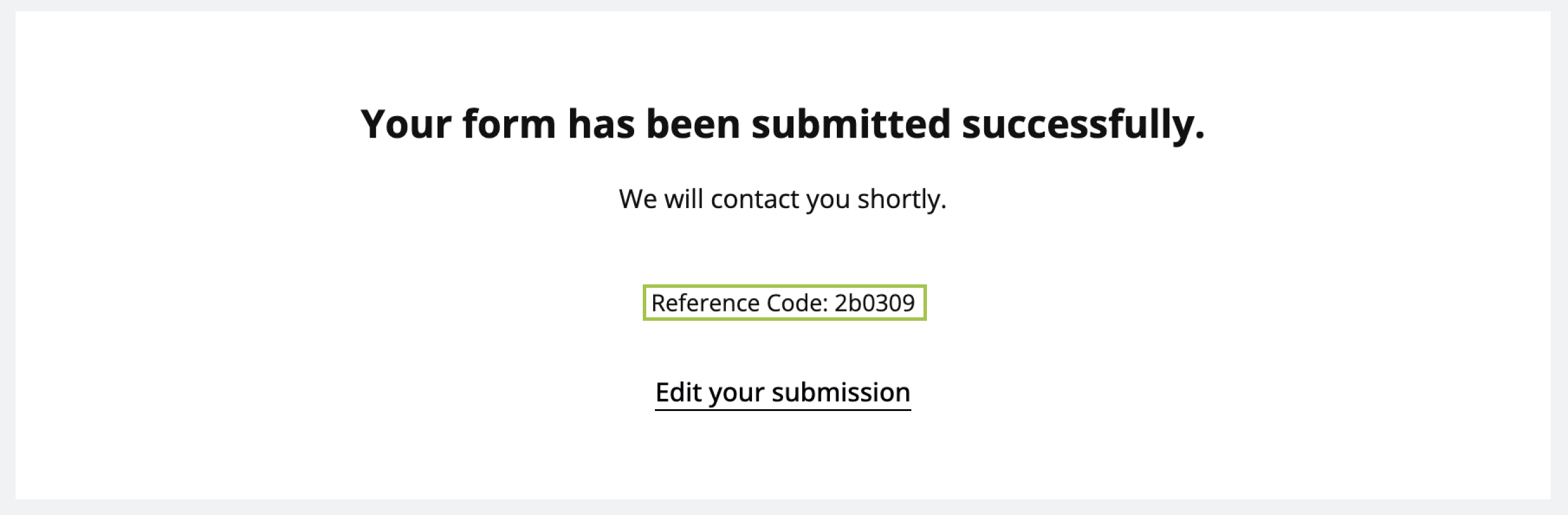
With this option on, a Tracking Code is generated after the respondent submits the form.

This code allows you to search for the submission on the Submissions page using the search box.

-
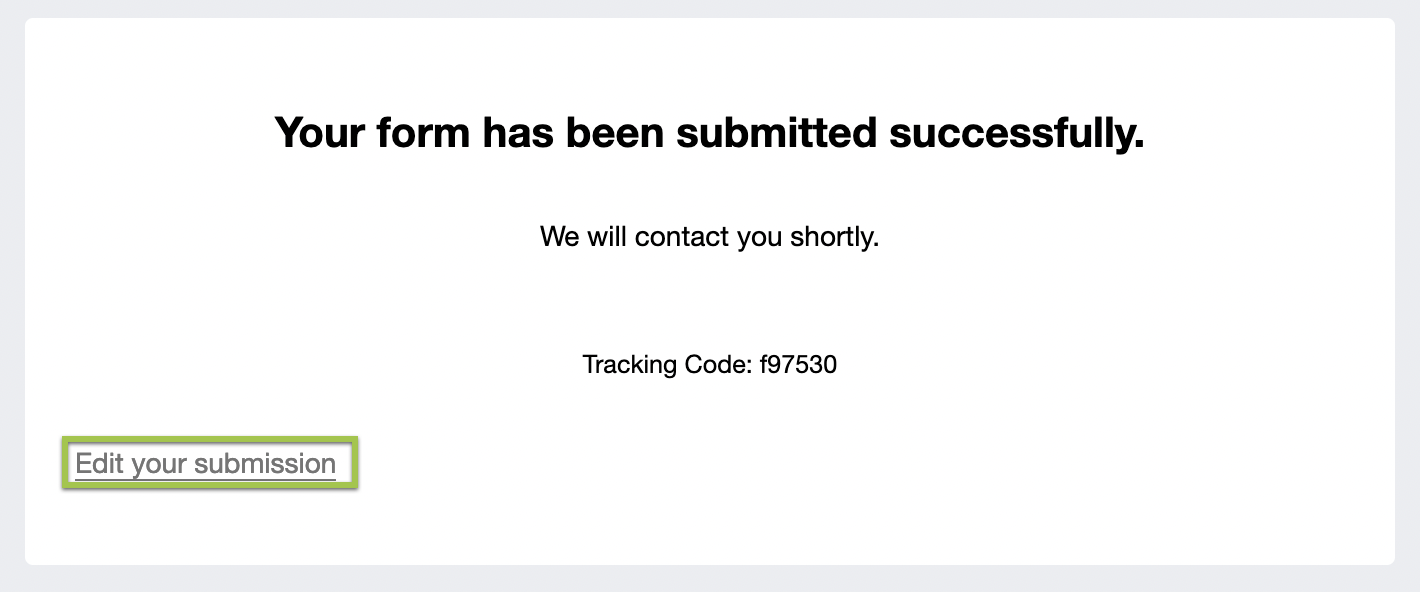
Show “Edit Submission” on last page
When enabled, respondents can edit and resubmit the form after submission, handy for making changes post-initial submission.

-
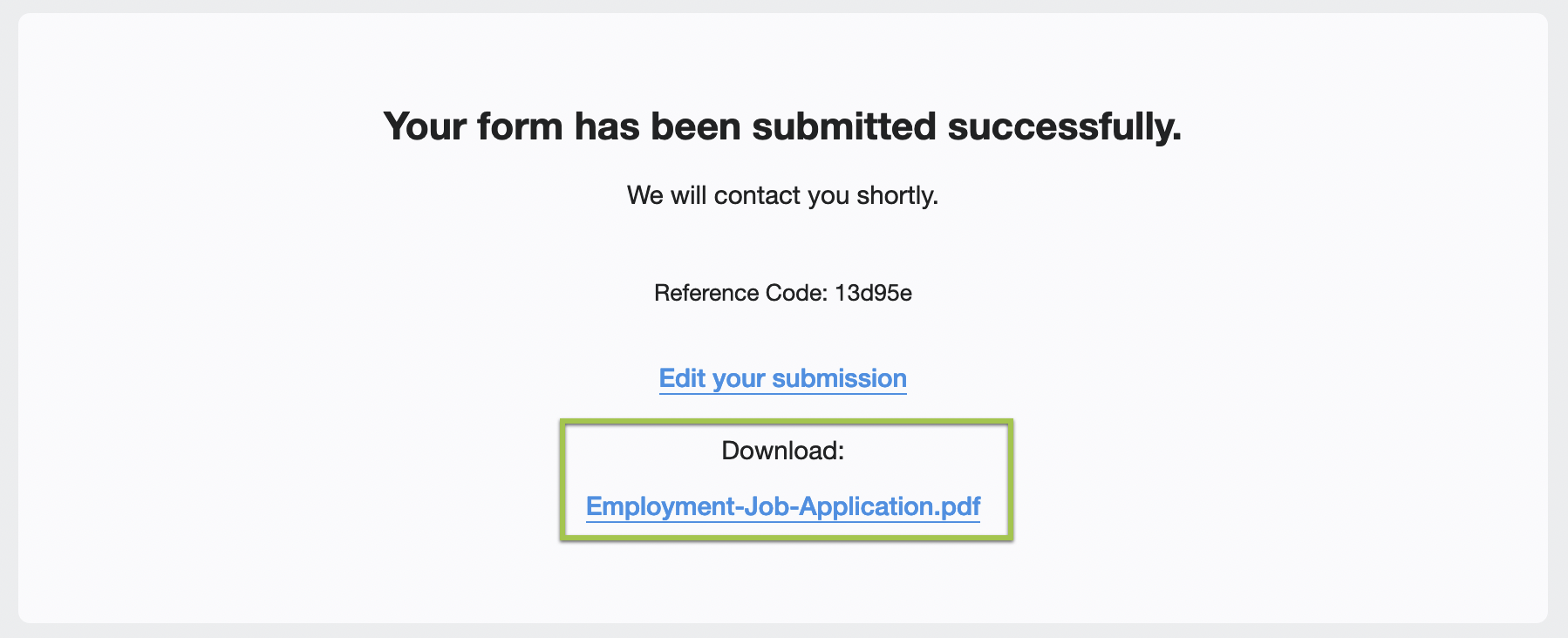
Show “Download PDF” on last page
When enabled, respondents can download the completed form in PDF format after submission.

-
Enable “Save for later”
When enabled, a Save for Later button appears. Respondents can save their progress, receive a link, and return within 60 days to complete and submit the form, particularly useful for longer forms.

-
Preview the PDF before submitting
When enabled, respondents can preview the completed form in PDF format before submission.

-
Collect IP address and browser’s User-Agent from submitter
Enabling this feature allows the form to gather IP address and User-Agent data from respondents, which is especially valuable for forms containing e-signatures. The collected data can be accessed on the Submission page.
-
Preserve uploaded fild original name
-
When enabled, if your form includes a File Upload field, the system will use the label of that field as the name of the uploaded file. This designated file name serves as an identifier for the file when downloading it from the Submission page or uploading it to a Cloud Drive.
-
When disabled, the name of the uploaded file will be whatever the respondent names it.
WarningIf your form has multiple ‘File Upload’ fields and both files are named the same by the respondent (e.g., ‘my-file.png’), they may overwrite each other when uploaded to a Cloud Drive, risking the loss of one file. To prevent this, consider suggesting in a Help Text that respondents give each file a unique name.
-
-
Forms are password protected
When enabled, a single password will be assigned to your form. Respondents need to use this password to access the form by clicking on its published URL.
What is the difference between Form password and Invitation password?The Invitation password is provided with each invitation. For instance, when sending out 10 invitations, every recipient gets a distinct invitation URL and password. However, the Form password stays constant when accessing the form via its published URL. In simpler terms, the published URL is common among users, along with the connected password.
-
Expiry time of sharing URLs
Set an expiry date for sharing URLs. These URLs include links for editing form submissions, downloading created PDFs, and accessing form attachment files.
-
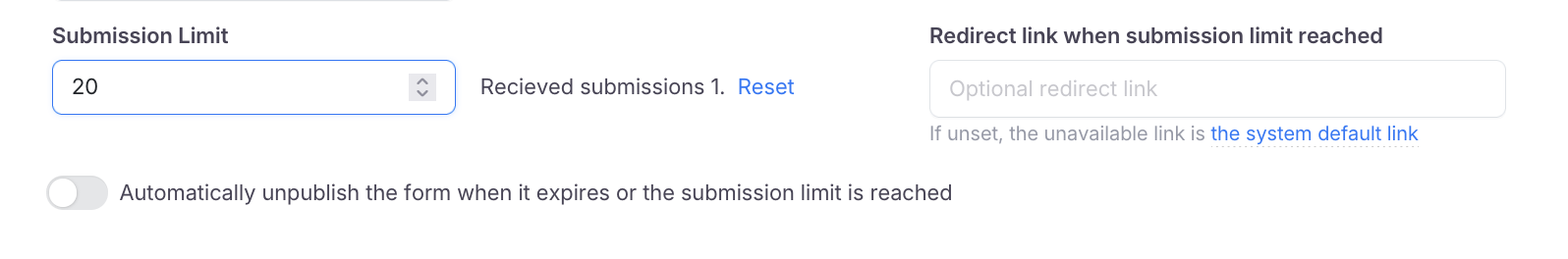
Submission limit
With the submission limit, you can:

- Set a maximum number of submissions (any value above 0).
- Redirect users to a custom URL once the limit is reached, such as a waitlist or promotion page.
If no redirect link is provided, users are directed to the default system page.
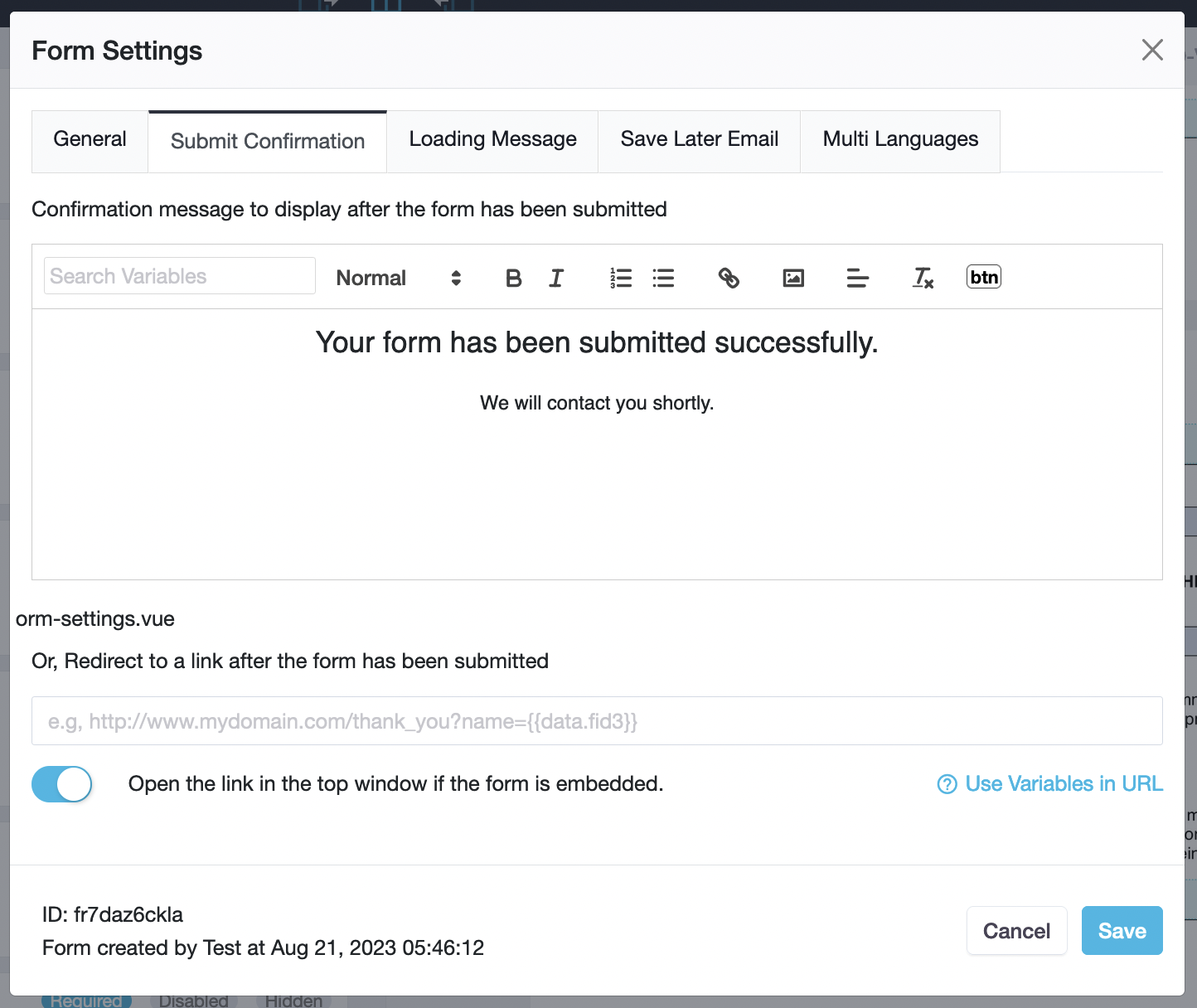
Submit Confirmation
In this tab, you control what happens after a user clicks the Submit button on the form. By default, a success message appears, but you can personalize it here. You can also redirect them to a specific link, like a page on your website.

Inside the message box, you can include:
- Tracking Code:
Created by PlatoForms upon submission. It’s useful for identifying submissions in the Submission page. Note that it might rarely repeat. - “Edit Submission” link:
A shareable and reusable link to revisit the submission. - “Download PDF” link:
Shareable and reusable link(s) to the PDF(s) created from the submission.
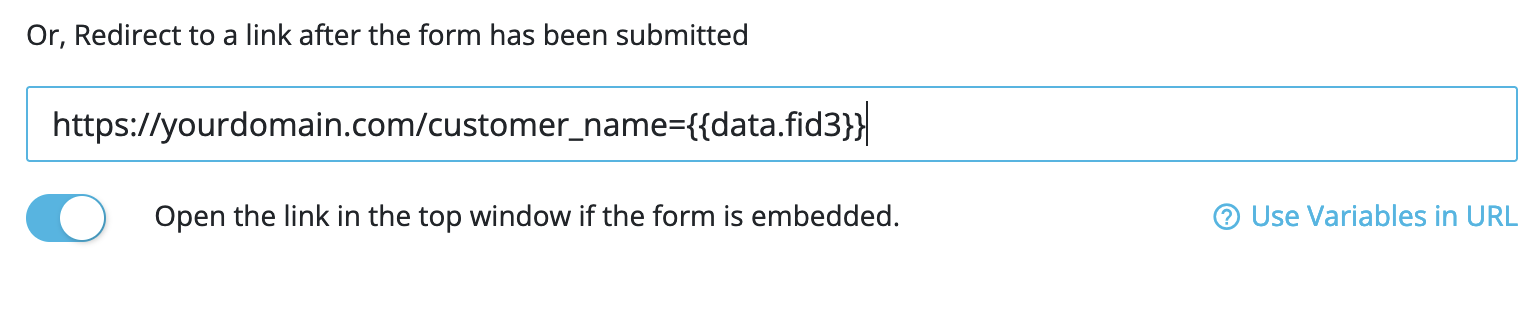
Use variables in redirect URLs
On the Submit Confirmation tab, if you choose to redirect users, you can include variables in the URL.
For instance, if you wish to transfer the customer’s name from input field #3 to your redirect URL (let’s say it’s https://yourdomain.com/) using the parameter name customer_name, the URL format would be: https://yourdomain.com/customer_name={{data.fid3}}.

Notably, you can also include {{tracking_code}} or {{submission_id}} as a variable in the redirect URL. For example, it would look like: https://yourdomain.com/customer_name={{data.fid3}}&track={{tracking_code}}.
This lets you customize the redirect based on user input and utilize tracking codes as needed.
Loading message
On this tab, you have the option to personalize the loading message using the input box provided.
When you use a script to embed a form on your website, it could take a brief moment for the form to load when users access the page containing the embedded form. During this loading interval, a message will appear, notifying users that the form is currently loading. This message’s purpose is to inform users that the form will be visible shortly.
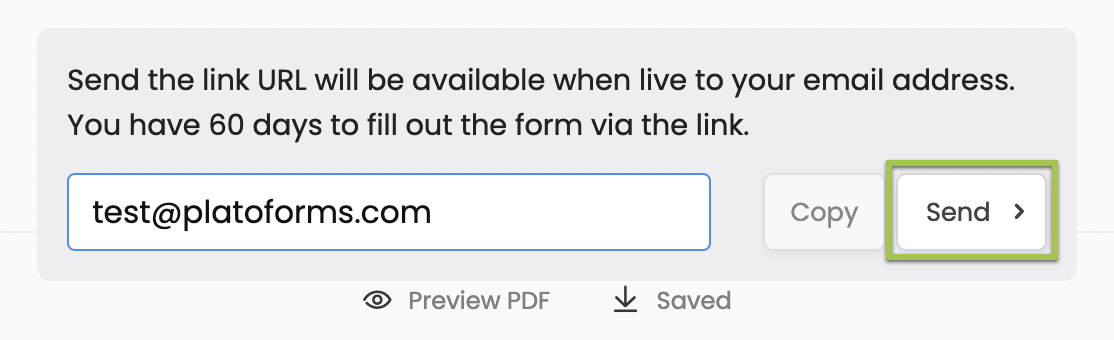
Save Later Email
On this tab, you can customize Email Subject and Email Body when the user clicks Send in Save for Later pop-up window.
On this tab, you have the option to personalize the subject and content of the email that gets sent when a user clicks Send in the Save for Later pop-up window.

Multiple languages
On this tab, you can configure the form to be compatible with multiple languages. For more details, refer to the Enable multi-languages section.
