Design online PDF form
Tabs
You have a range of design options to make your forms look great, such as adding your logo, changing fonts, and tweaking colors to match your brand.
Access the form designer
-
Open your existing online PDF form from the Dashboard.
-
Click the Preview & Design button in the form builder at the top left.

You will open the preview page of your form. Here, you can explore and customize design options for your form.
Customize the form design
You can make customizations to the form styles. All changes are instantly previewed.
-
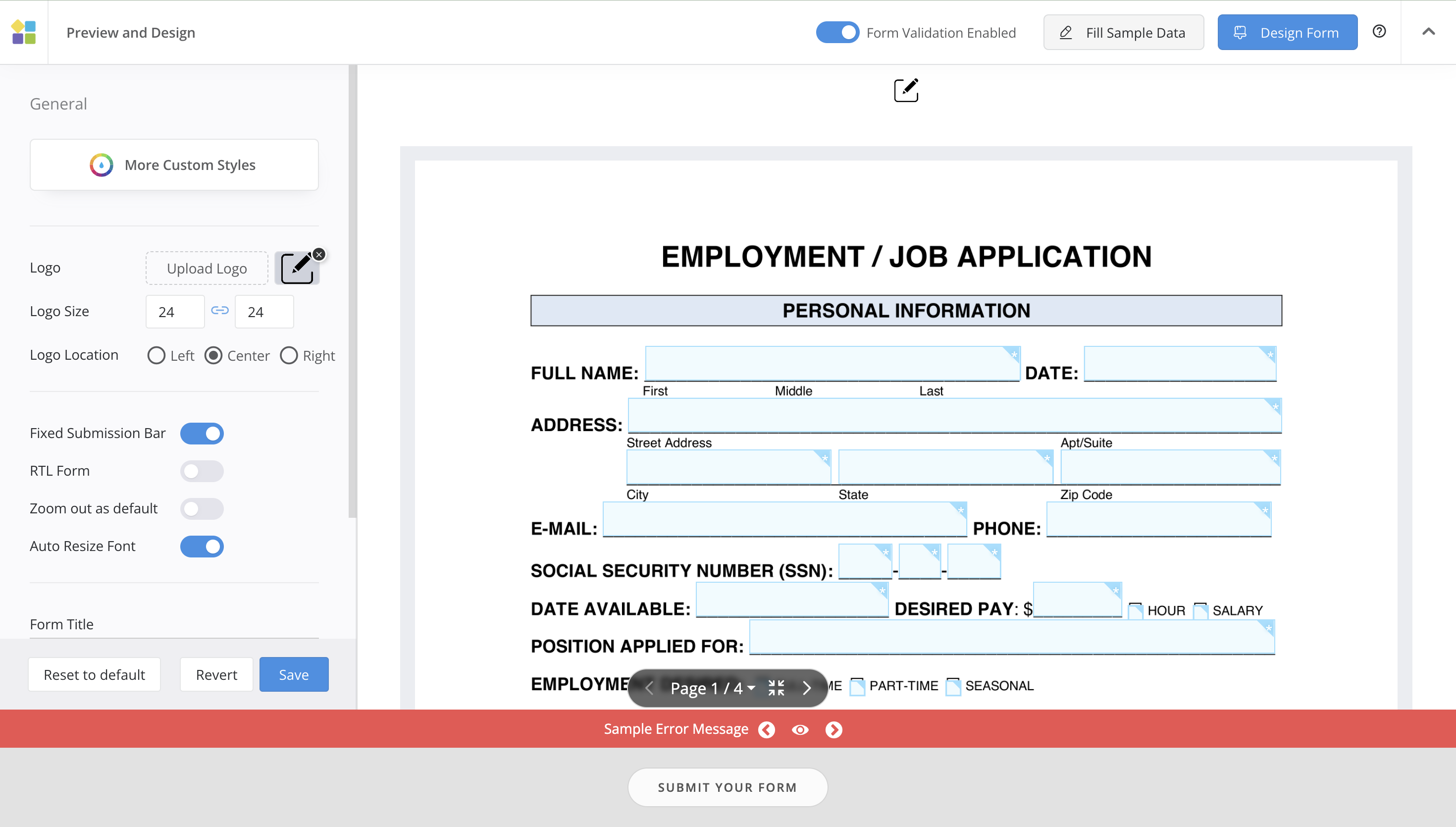
On the form’s preview page, click Design Form in the top right corner.

You will open the Form Designer side panel.

-
Customise the look and feel of your form.
NotePlatoForms offers customizable form design properties. Find details in the Form design properties section.
-
After making your desired modifications, click the Save button to save your changes.
NoteChanges impact previews, not the published form, until you click Publish.
-
(Optional) If you’re unsatisfied with your changes, you can click Revert to return to the last saved state or Reset to Default to restore the default settings.
Form design properties
| Property | Description |
|---|---|
| More Custom Styles | Customize form appearance:
|
| Logo | Upload a PNG or JPG image, up to 10MB in size.
|
| Fixed Submission Bar | Keep submission bar at the screen bottom for easy access, ideal for multi-page forms. |
| RTL Form | Enable right-to-left reading direction for languages like Arabic, Hebrew, or Persian. |
| Zoom out as default | Initially display the form at a zoomed-out level, allowing more content to fit on the screen. |
| Auto Resize Font | Automatically adjust font size based on available space for readability. Disable to set a specific font size manually, e.g., 14pt. |
When embedding a form on your website, the submission bar is always located at the bottom of the PDF page.
Styling for form elements
You can custom styling for the following form elements:
| Elements | Description |
|---|---|
| Input Border | Modify border color of input boxes, checkboxes, and dropdown selectors. |
| Input Background | Adjust background color of input boxes, checkboxes, and dropdown selectors. |
| Page Background | Change background color beneath the form. |
| Form Background | Customize background color of the form. |
| Form Title | Modify title color if one is set for the form. |
| Label Color | Change color of signature and image upload labels. |
| Submission Bar | Adjust background color of the submission bar. |
| Submission Button | Customize background color of the submission button. |
| Error Background | Modify background color of error messages. |
| Error Text | Change text color within error messages. |
