Explore the form builder
Tabs
Once you’ve created an online form, you can access the form builder to customize it for gathering information.
Starting from Sep 21, 2023, we have introduced a new form builder for web PDF forms. For more details, check here. You can also switch back to the old version anytime.
Introduce the form builder

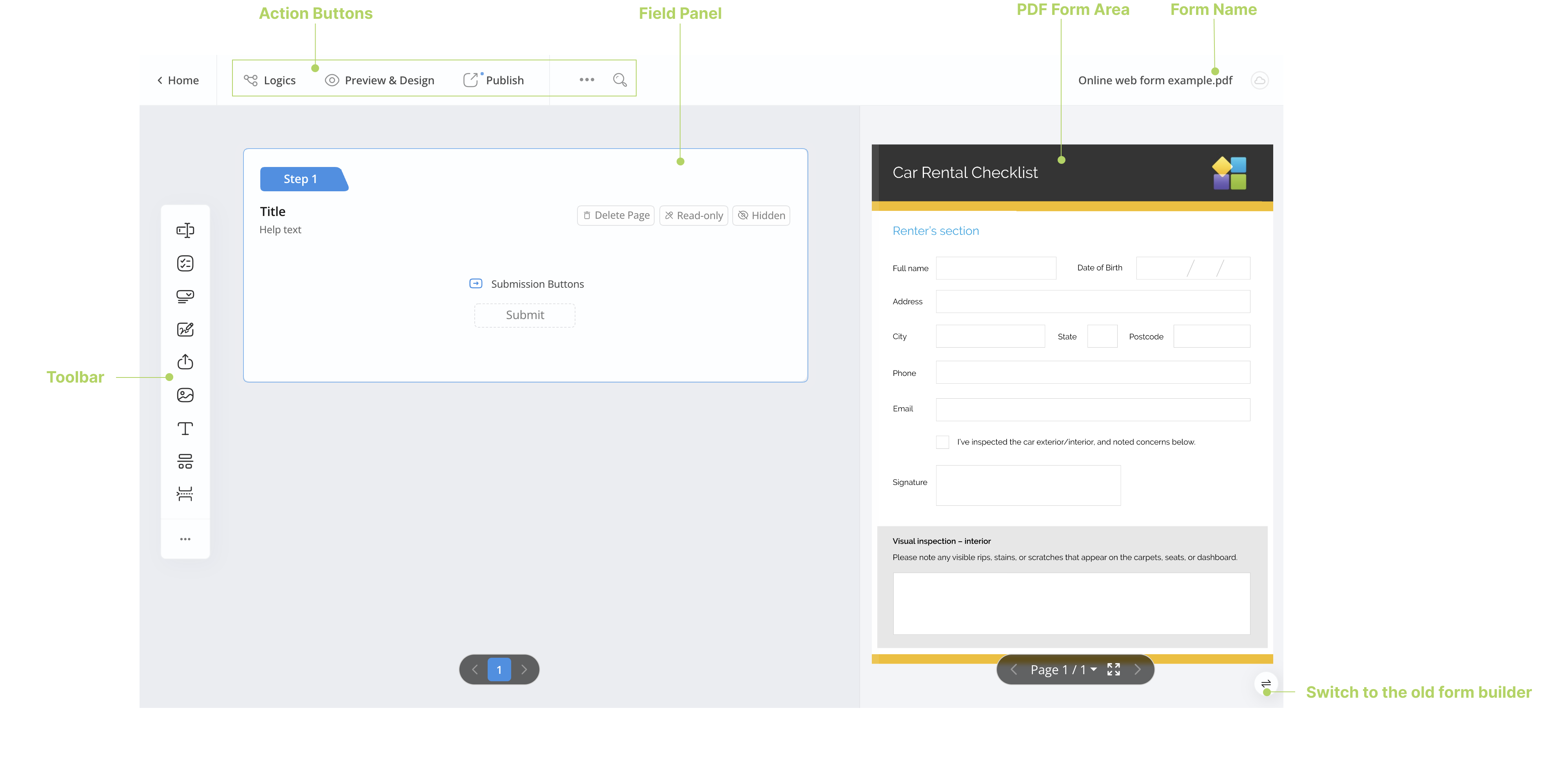
The new form builder consists of:
-
Top Action Buttons
These buttons assist you in performing key actions such as adding logic, previewing, sharing, and adjusting settings. You can also use the search bar to find stuff quickly.
-
Far left Toolbar
Choose various field types to add to your form.
-
Left Field Panel
Customize each field and how it works.
-
Right PDF Form Area
See how your form looks as a PDF. You can change the layout by moving things around or resizing them.
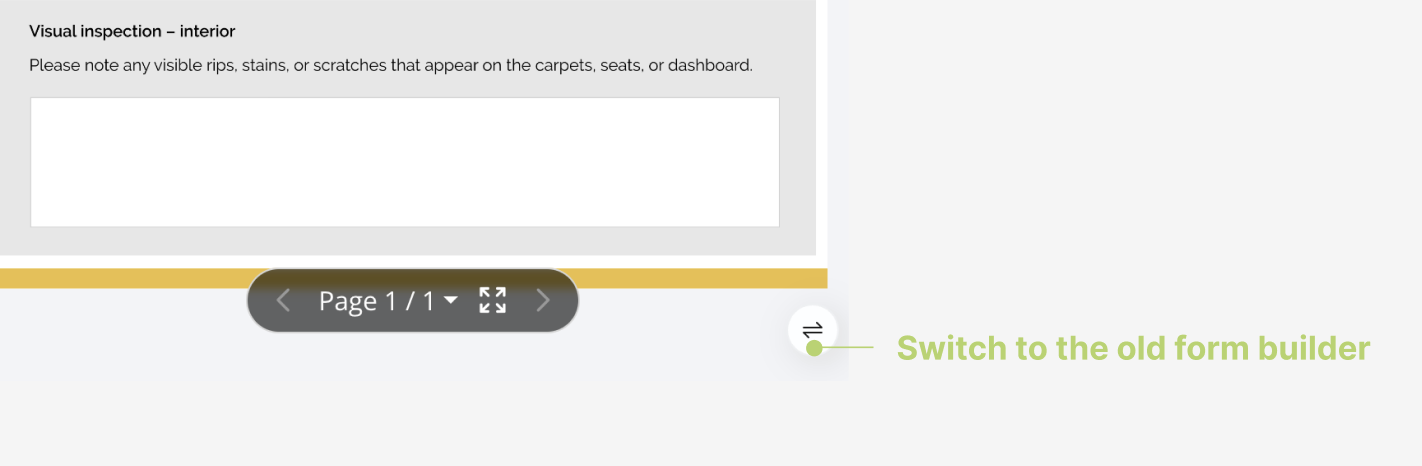
Switch to old form builder
To return to the old form builder, click the Switch button in the lower right corner of the form builder interface.

If your form contains new fields such as “Embed”, you need to remove these fields before switching back to the old form builder.
Action Buttons

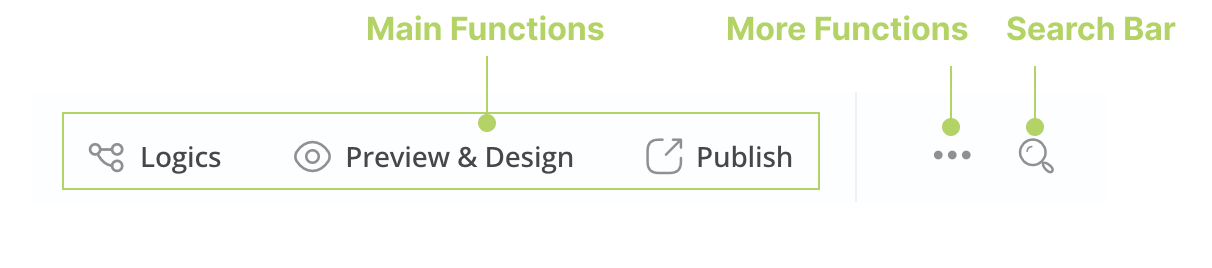
In the top left corner of the form builder, you’ll see action buttons that perform the following functions:
Main Functions
- Logics: Create conditions and rules to automate actions and workflows when respondents fill out the form.
- Preview & Design: Check how your form looks and customize its appearance.
- Publish: Make your form available for sharing when it’s ready for submissions.
More Functions
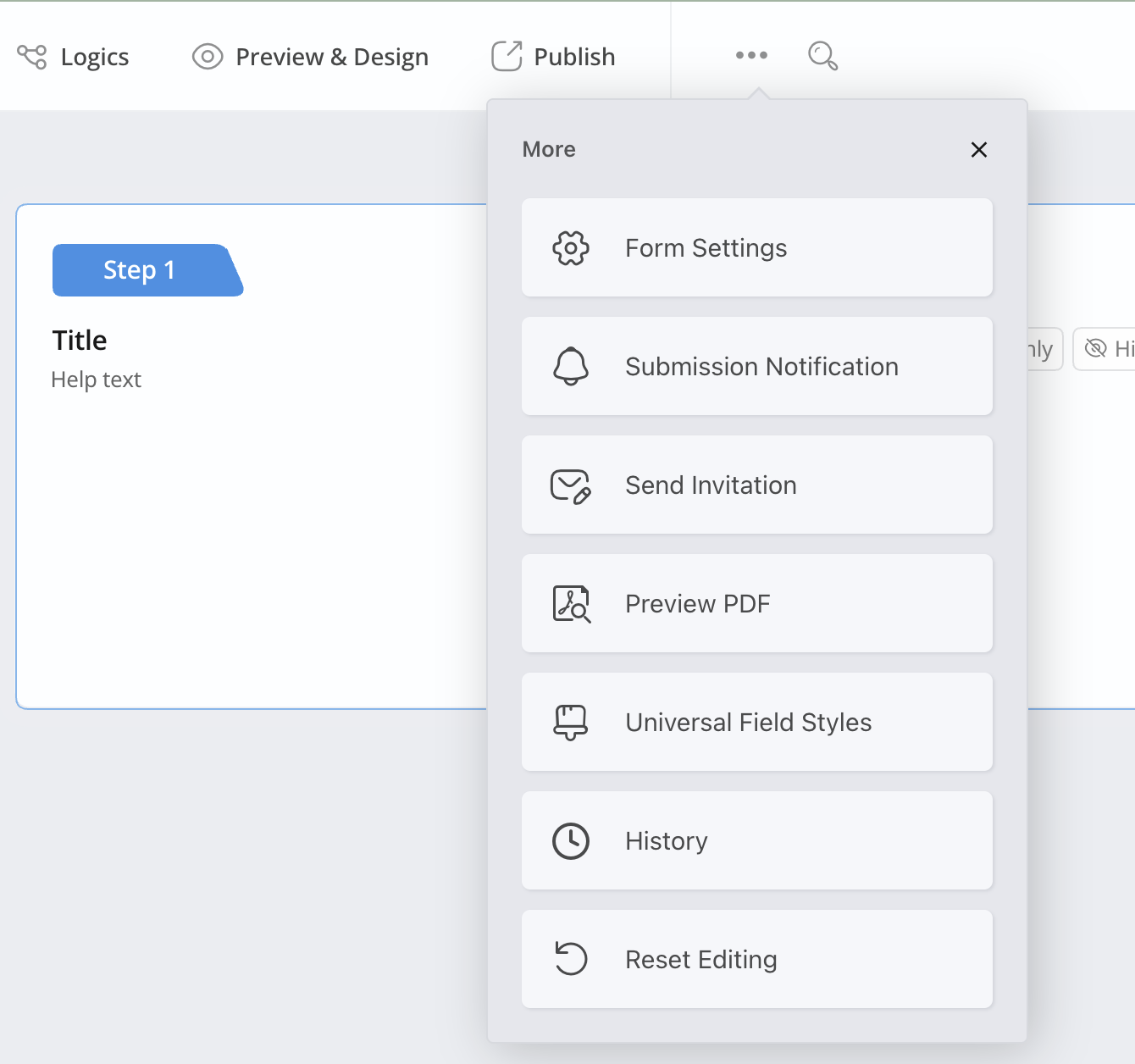
Next to the “Main Functions” buttons, you’ll find a small ••• icon. Clicking this icon opens a dropdown menu with various form settings options, including:

-
Form Settings
Configure form-related options like submission messages and languages.
-
Submission Notification
Personalize email notifications for form submissions.
-
Send Invitation
Customize form submission invitations.
-
Preview PDF
Review how the form looks in an offline PDF version.
-
Universal Field Styles
Customize the form’s appearance.
-
History
Track previous form versions and revert to them if needed.
-
Reset Editing
Reset the form to its empty or initial state.
Search Box
Currently, you can use the search box to quickly locate a field by entering its label or ID.

Toolbar
The Toolbar includes frequently used form fields like Text Input and Dropdown. Click the ••• icon to see additional fields.
Field Panel
In the left Field panel, you have several options:
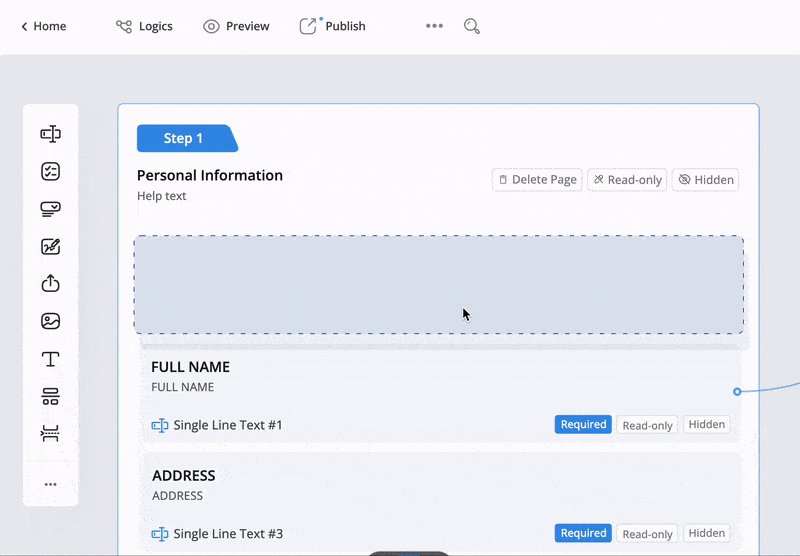
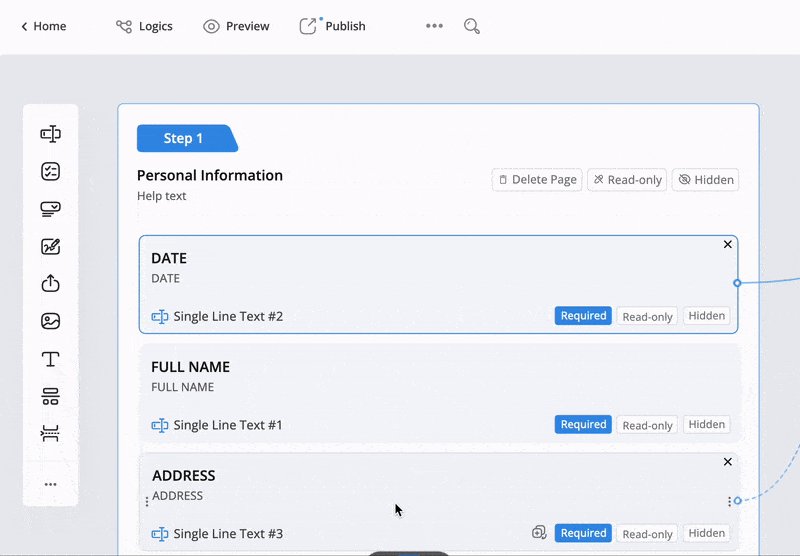
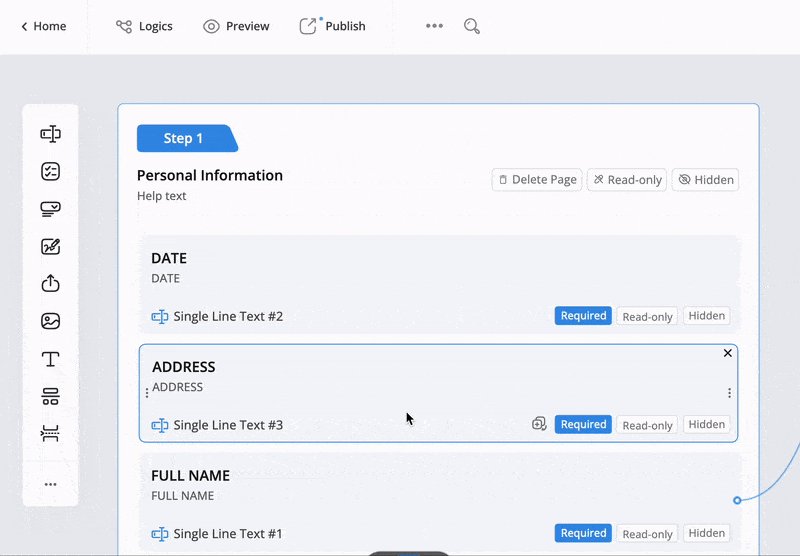
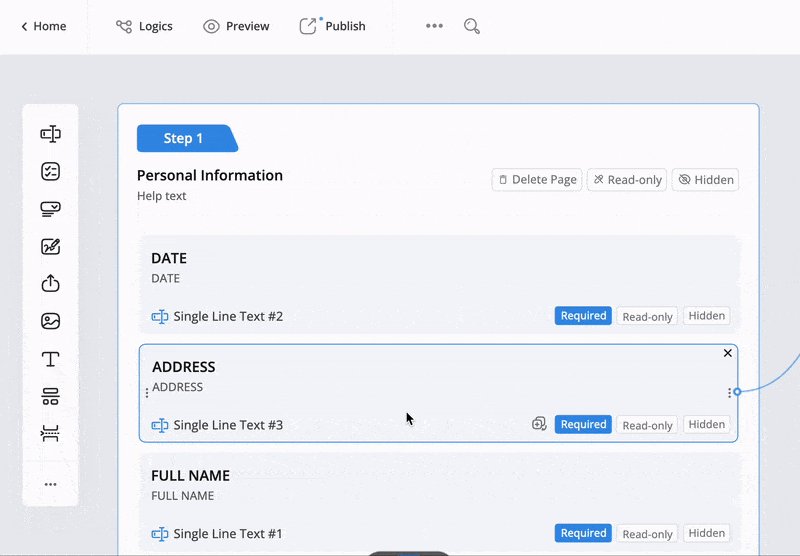
Rearrange fields
Change the order of fields by dragging and dropping them. This affects the sequence of fields on the online form.

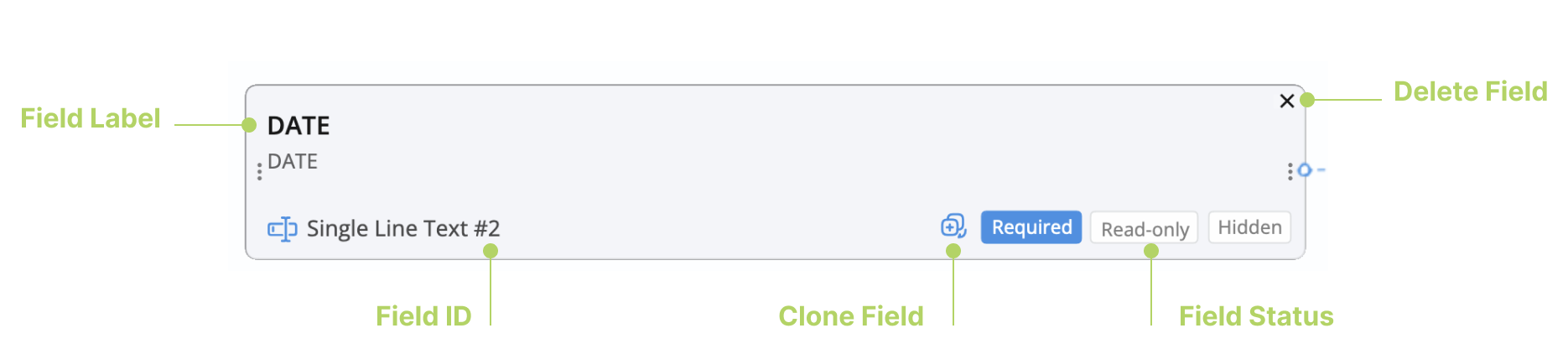
Edit a single field
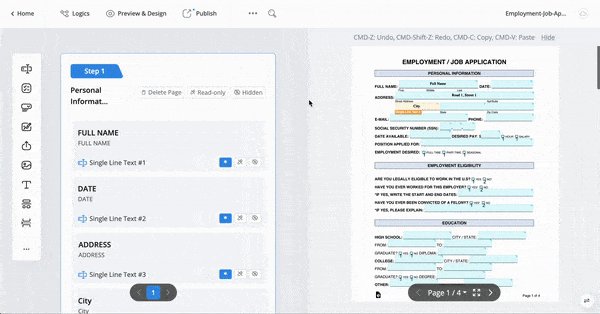
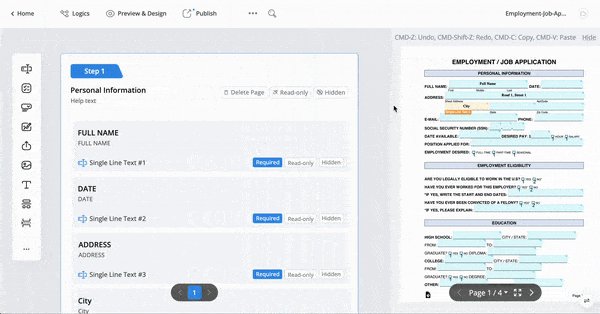
Each field is enclosed within a widget. When you hover over a specific field, the field widget will be highlighted. Here’s what you can do:

-
Click the Field Label or Field ID to open and edit its attributes.
-
Click the X icon in the upper right corner of the widget to delete it.
-
In the lower right corner of the widget, set the field status by choosing
Required,Disabled, orHidden. -
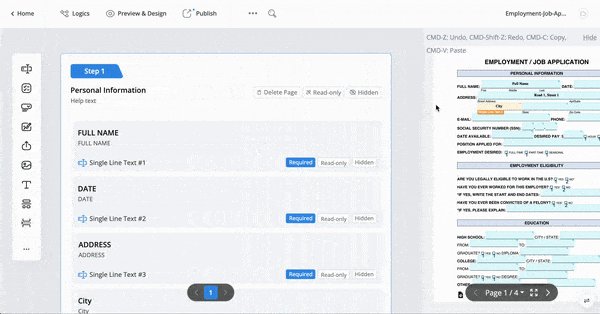
To clone this field, hover to the left of the Required button and click the Clone button.
PDF Form Area
In the right PDF Form Area, you can perform the following actions:
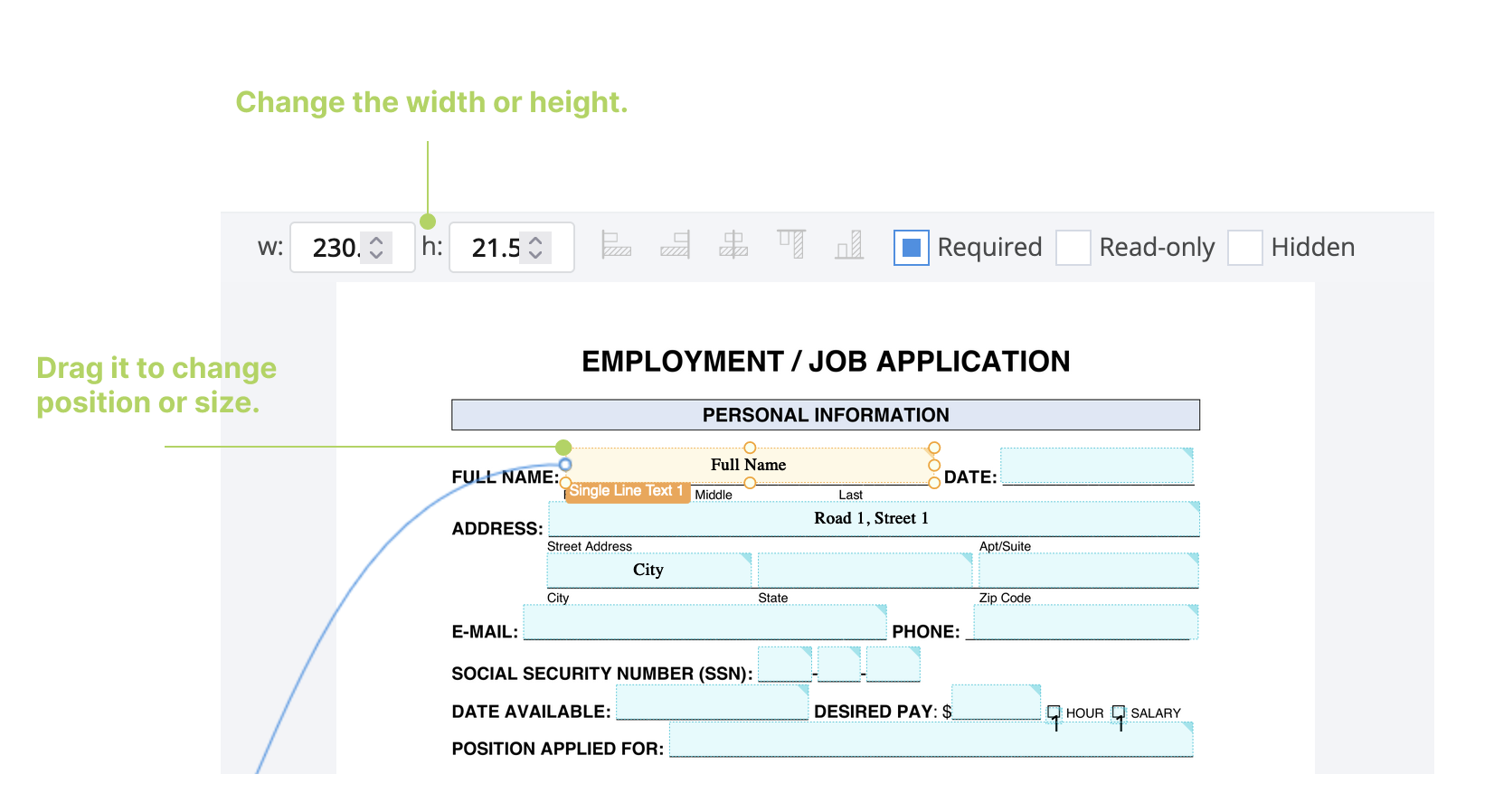
Arrange field widgets
-
Position the widget on the PDF by dragging it to your desired location.
-
Resize the widget by dragging any of its four sides or manually entering the width or height after selecting a specific field widget.

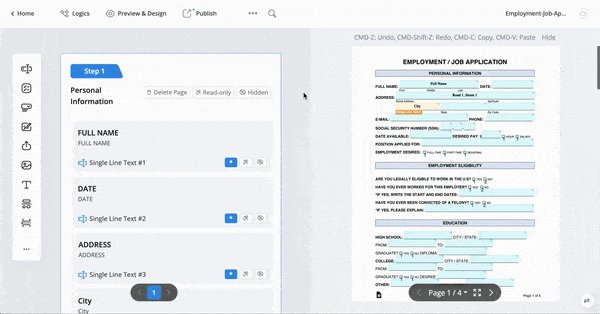
Adjust panel sizes
-
In the new form builder, you can resize the Field Panel and the PDF Form Area by clicking and dragging the horizontal divider line between them.

-
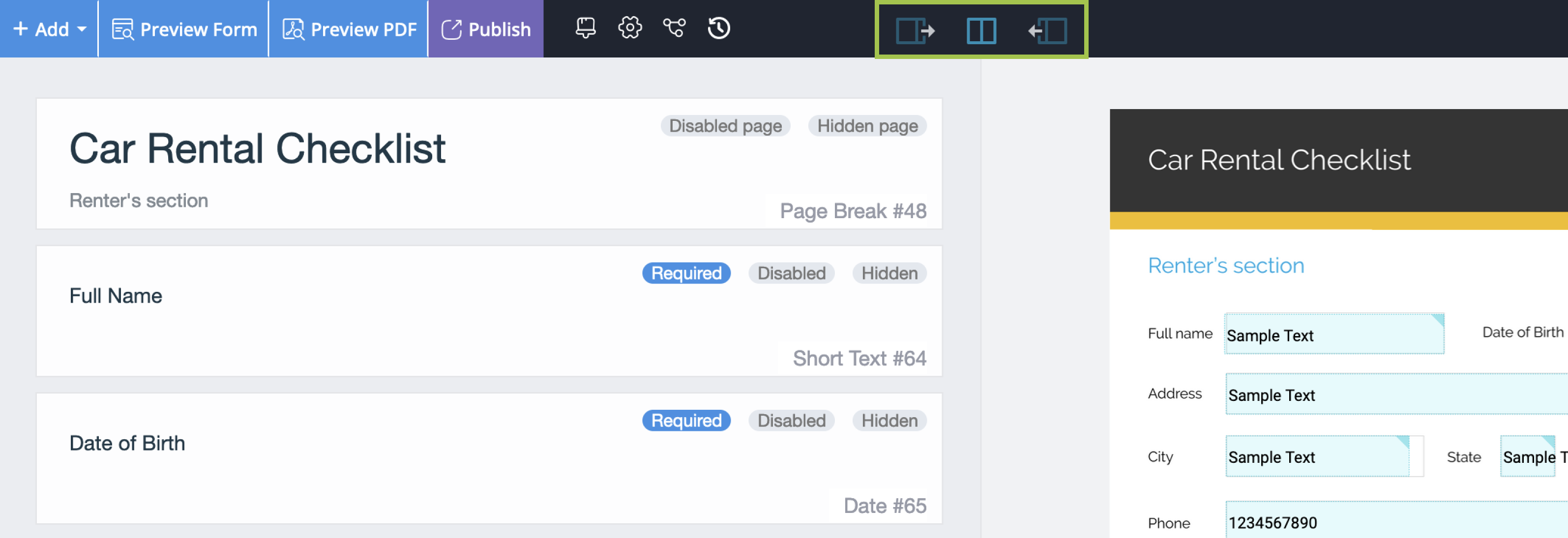
In the old form builder, you can switch view modes using these buttons from left to right:

-
Field Panel view
Focus solely on editing and arranging fields.
-
Two-column view
Edit field details and form structure simultaneously.
-
PDF Form Area View
Manage the overall form page structure.
-
Navigate pages
For form with multiple pages, you can navigate them by using the Page Toggle Located at the bottom of both the left and right panels.
-
Field Panel pages (Left) are divided using the “Page Break” field.
-
PDF Form Area pages (Right) are divided based on the actual page count of the PDF.
